Los botones permiten a los usuarios interactuar y controlar su documento de Adobe Flash. Puede adjuntar funciones y eventos a los botones mediante actionscript 2.0. La versión más nueva de actionscript es 3.0. Las dos versiones de actionscript no son compatibles.
Parte uno de tres:
Insertar un botón en un documento Actionscript 2.0
-
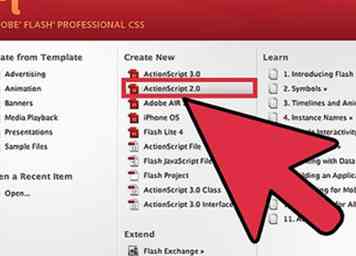
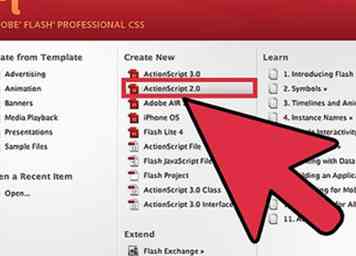
 1 Abra Actionscript 2.0. Hay dos versiones de Adobe Actionscript: Actionscript 2.0 y Actionscript 3.0. La versión 3.0 es la versión más nueva y su código no es compatible con Actionscript 2.0. Para este tutorial, asegúrese de estar utilizando un documento de Adobe Flash Actionscript 2.0.
1 Abra Actionscript 2.0. Hay dos versiones de Adobe Actionscript: Actionscript 2.0 y Actionscript 3.0. La versión 3.0 es la versión más nueva y su código no es compatible con Actionscript 2.0. Para este tutorial, asegúrese de estar utilizando un documento de Adobe Flash Actionscript 2.0. -
 2 Abra o cree un nuevo documento Actionscript 2.0. Cuando ejecute Adobe Flash, seleccione "Flash File (Actionscript 2.0)." Si ya tiene el programa abierto, use el atajo Ctrlnorte para Windows o ⌘ Mandonorte para Macs. [1]
2 Abra o cree un nuevo documento Actionscript 2.0. Cuando ejecute Adobe Flash, seleccione "Flash File (Actionscript 2.0)." Si ya tiene el programa abierto, use el atajo Ctrlnorte para Windows o ⌘ Mandonorte para Macs. [1] -
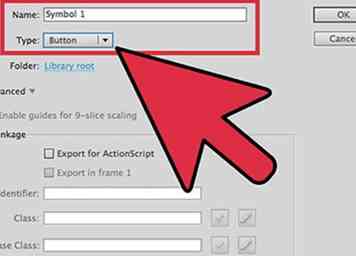
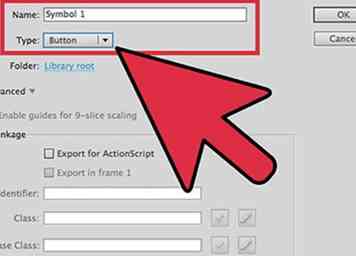
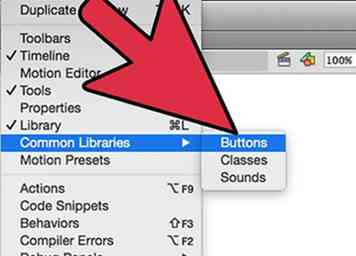
 3 Inserta un botón En Adobe Flash, los botones se crean rápidamente con la función de símbolo de botón. Para acceder a esta función, puede seleccionar Insertar> Símbolo, usar el acceso directo de Windows CtrlF8, o usa el atajo de Mac ⌘ MandoF8. En el cuadro de diálogo, ingrese un nuevo nombre en el campo "Nombre". Use el menú desplegable junto a "Tipo" para seleccionar "Botón". El botón aparecerá en su biblioteca (vea el panel derecho).[2]
3 Inserta un botón En Adobe Flash, los botones se crean rápidamente con la función de símbolo de botón. Para acceder a esta función, puede seleccionar Insertar> Símbolo, usar el acceso directo de Windows CtrlF8, o usa el atajo de Mac ⌘ MandoF8. En el cuadro de diálogo, ingrese un nuevo nombre en el campo "Nombre". Use el menú desplegable junto a "Tipo" para seleccionar "Botón". El botón aparecerá en su biblioteca (vea el panel derecho).[2]
Parte dos de tres:
Definir la apariencia y los estados de su botón
-
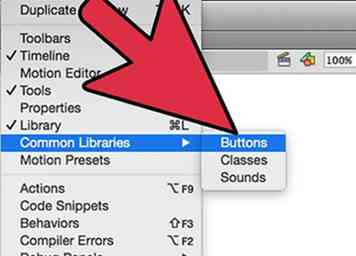
 1 Definir el cuadro ascendente. Su botón tiene cuatro estados distintos: fotograma arriba, sobre fotograma, fotograma abajo y fotograma de hit. Estos estados son visibles en la línea de tiempo. El cuadro superior define la apariencia de su botón cuando no está en uso. Para crear la apariencia del cuadro superior, puede usar la herramienta de dibujo. En lugar de dibujar su propio botón, puede importar un gráfico desde "Bibliotecas comunes". Seleccione Ventana> Bibliotecas comunes> Botones. Elija un gráfico de botón y arrástrelo al escenario.[3]
1 Definir el cuadro ascendente. Su botón tiene cuatro estados distintos: fotograma arriba, sobre fotograma, fotograma abajo y fotograma de hit. Estos estados son visibles en la línea de tiempo. El cuadro superior define la apariencia de su botón cuando no está en uso. Para crear la apariencia del cuadro superior, puede usar la herramienta de dibujo. En lugar de dibujar su propio botón, puede importar un gráfico desde "Bibliotecas comunes". Seleccione Ventana> Bibliotecas comunes> Botones. Elija un gráfico de botón y arrástrelo al escenario.[3] -
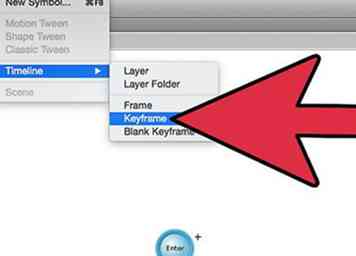
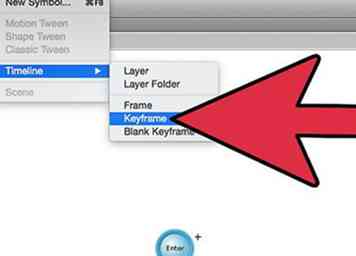
 2 Definir el sobremarco. El sobremarco define la apariencia del botón cuando el usuario se desplaza sobre él. Haga clic en el cuadro directamente debajo de "Sobre" en la línea de tiempo. Seleccione Insertar> Línea de tiempo> Fotograma clave. El botón que creaste debería aparecer en el escenario. Puede modificar la ubicación y / o apariencia del botón con la barra de herramientas o el panel de propiedades.[4]
2 Definir el sobremarco. El sobremarco define la apariencia del botón cuando el usuario se desplaza sobre él. Haga clic en el cuadro directamente debajo de "Sobre" en la línea de tiempo. Seleccione Insertar> Línea de tiempo> Fotograma clave. El botón que creaste debería aparecer en el escenario. Puede modificar la ubicación y / o apariencia del botón con la barra de herramientas o el panel de propiedades.[4] -
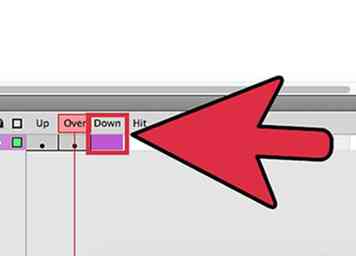
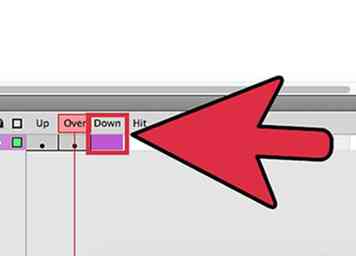
 3 Definir el cuadro descendente. El cuadro inferior define la apariencia del botón cuando el usuario lo selecciona o hace clic en él. Seleccione el cuadro directamente debajo de "Abajo" en la línea de tiempo. Seleccione Insertar> Línea de tiempo> Fotograma clave. El botón que creó en el cuadro superior debería aparecer en el escenario. Puede cambiar la ubicación y / o apariencia del botón con la barra de herramientas o el panel de propiedades.[5]
3 Definir el cuadro descendente. El cuadro inferior define la apariencia del botón cuando el usuario lo selecciona o hace clic en él. Seleccione el cuadro directamente debajo de "Abajo" en la línea de tiempo. Seleccione Insertar> Línea de tiempo> Fotograma clave. El botón que creó en el cuadro superior debería aparecer en el escenario. Puede cambiar la ubicación y / o apariencia del botón con la barra de herramientas o el panel de propiedades.[5] -
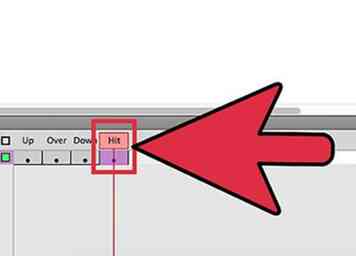
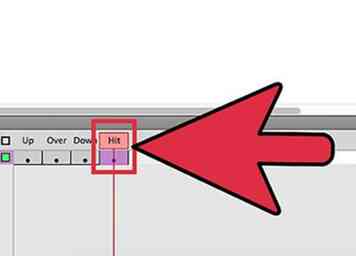
 4 Definir el cuadro de golpe. El cuadro de aciertos define un área en el escenario que responde al cursor del usuario. El cuadro de visitas es útil si tu botón es pequeño o tiene una forma extraña. Seleccione Insertar> Línea de tiempo> Fotograma clave. Dibuje una forma que abarque los tres marcos y / o un área más grande. Esta forma no aparecerá en la escena o el producto final. La definición del cuadro de visitas es opcional. Si elige no definirlo, el cuadro superior servirá como el marco de visitas predeterminado.[6]
4 Definir el cuadro de golpe. El cuadro de aciertos define un área en el escenario que responde al cursor del usuario. El cuadro de visitas es útil si tu botón es pequeño o tiene una forma extraña. Seleccione Insertar> Línea de tiempo> Fotograma clave. Dibuje una forma que abarque los tres marcos y / o un área más grande. Esta forma no aparecerá en la escena o el producto final. La definición del cuadro de visitas es opcional. Si elige no definirlo, el cuadro superior servirá como el marco de visitas predeterminado.[6]
Parte tres de tres:
Asignación de acciones a su botón
-
 1 Abra el panel "Acciones". Cuando asigna acciones a un botón, desea editar la escena, no el botón en sí. Haga clic en la escena que le gustaría editar. Haga clic derecho en el botón y seleccione "Acciones" en el menú. En el cuadro de diálogo "Acción" que aparece, puede asignar acciones escribiendo código o insertando código desde "Acciones" o la biblioteca.[7]
1 Abra el panel "Acciones". Cuando asigna acciones a un botón, desea editar la escena, no el botón en sí. Haga clic en la escena que le gustaría editar. Haga clic derecho en el botón y seleccione "Acciones" en el menú. En el cuadro de diálogo "Acción" que aparece, puede asignar acciones escribiendo código o insertando código desde "Acciones" o la biblioteca.[7] -
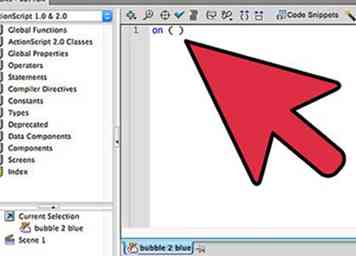
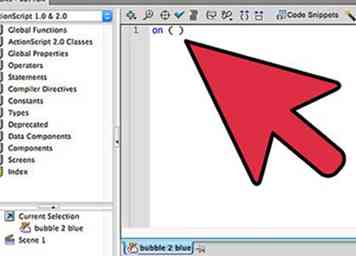
 2 Indique la función. En Adobe Flash, las funciones realizan tareas específicas y repetibles. Cuando el usuario interactúa con botones mediante el cursor, estas tareas ocurren. Esta función se indica en el código actionscript por en.[8]
2 Indique la función. En Adobe Flash, las funciones realizan tareas específicas y repetibles. Cuando el usuario interactúa con botones mediante el cursor, estas tareas ocurren. Esta función se indica en el código actionscript por en.[8] en ( )
-
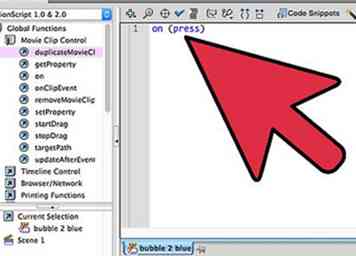
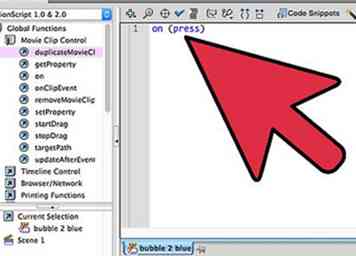
 3 Determine cuándo ocurrirá la acción. Los eventos son señales de tiempo que comunican al programa que algo ha sucedido. Para los botones, estas señales de temporización se ejecutan con el mouse. El evento se coloca dentro de los parens. Los eventos comunes relacionados con el mouse incluyen prensa: la tarea se ejecuta cuando se presiona el botón; lanzamiento: la tarea se realiza cuando se lanza el mouse; dese la vuelta: la tarea se completa cuando se pasa el mouse por encima del botón.[9]
3 Determine cuándo ocurrirá la acción. Los eventos son señales de tiempo que comunican al programa que algo ha sucedido. Para los botones, estas señales de temporización se ejecutan con el mouse. El evento se coloca dentro de los parens. Los eventos comunes relacionados con el mouse incluyen prensa: la tarea se ejecuta cuando se presiona el botón; lanzamiento: la tarea se realiza cuando se lanza el mouse; dese la vuelta: la tarea se completa cuando se pasa el mouse por encima del botón.[9] en (prensa)
-
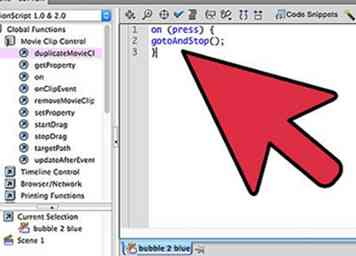
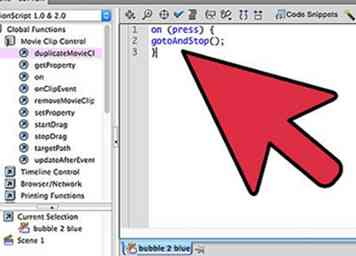
 4 Nombra la función. Después del paréntesis cerrado, inserte un par de corchetes . La función que desea que ocurra cuando ocurre el evento se coloca dentro de los corchetes. Las funciones comunes incluyen: jugar, detener, gotoAndPlay, gotoAndStop, siguiente fotograma, próxima escena, prevFrame, prevScene, stopAllSounds.[10]
4 Nombra la función. Después del paréntesis cerrado, inserte un par de corchetes . La función que desea que ocurra cuando ocurre el evento se coloca dentro de los corchetes. Las funciones comunes incluyen: jugar, detener, gotoAndPlay, gotoAndStop, siguiente fotograma, próxima escena, prevFrame, prevScene, stopAllSounds.[10] en (prensa) gotoAndStop();
-
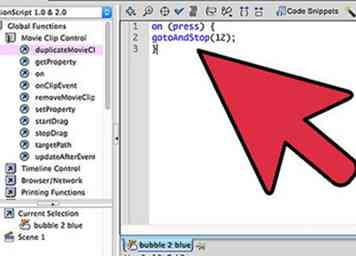
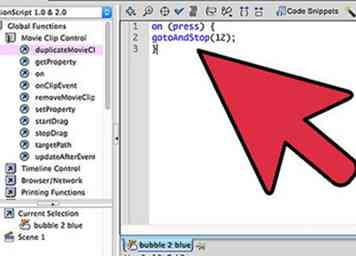
 5 Inserta el marco o el número de escena. Para algunas funciones, deberá enumerar un cuadro o escena específica a la que ir. Inserte el marco o número de función en los parens al lado de la función nombrada.[11]
5 Inserta el marco o el número de escena. Para algunas funciones, deberá enumerar un cuadro o escena específica a la que ir. Inserte el marco o número de función en los parens al lado de la función nombrada.[11] en (prensa) gotoAndStop(12);
 Minotauromaquia
Minotauromaquia
 1 Abra Actionscript 2.0. Hay dos versiones de Adobe Actionscript: Actionscript 2.0 y Actionscript 3.0. La versión 3.0 es la versión más nueva y su código no es compatible con Actionscript 2.0. Para este tutorial, asegúrese de estar utilizando un documento de Adobe Flash Actionscript 2.0.
1 Abra Actionscript 2.0. Hay dos versiones de Adobe Actionscript: Actionscript 2.0 y Actionscript 3.0. La versión 3.0 es la versión más nueva y su código no es compatible con Actionscript 2.0. Para este tutorial, asegúrese de estar utilizando un documento de Adobe Flash Actionscript 2.0.  2 Abra o cree un nuevo documento Actionscript 2.0. Cuando ejecute Adobe Flash, seleccione "Flash File (Actionscript 2.0)." Si ya tiene el programa abierto, use el atajo
2 Abra o cree un nuevo documento Actionscript 2.0. Cuando ejecute Adobe Flash, seleccione "Flash File (Actionscript 2.0)." Si ya tiene el programa abierto, use el atajo  3 Inserta un botón En Adobe Flash, los botones se crean rápidamente con la función de símbolo de botón. Para acceder a esta función, puede seleccionar Insertar> Símbolo, usar el acceso directo de Windows
3 Inserta un botón En Adobe Flash, los botones se crean rápidamente con la función de símbolo de botón. Para acceder a esta función, puede seleccionar Insertar> Símbolo, usar el acceso directo de Windows  1 Definir el cuadro ascendente. Su botón tiene cuatro estados distintos: fotograma arriba, sobre fotograma, fotograma abajo y fotograma de hit. Estos estados son visibles en la línea de tiempo. El cuadro superior define la apariencia de su botón cuando no está en uso. Para crear la apariencia del cuadro superior, puede usar la herramienta de dibujo. En lugar de dibujar su propio botón, puede importar un gráfico desde "Bibliotecas comunes". Seleccione Ventana> Bibliotecas comunes> Botones. Elija un gráfico de botón y arrástrelo al escenario.[3]
1 Definir el cuadro ascendente. Su botón tiene cuatro estados distintos: fotograma arriba, sobre fotograma, fotograma abajo y fotograma de hit. Estos estados son visibles en la línea de tiempo. El cuadro superior define la apariencia de su botón cuando no está en uso. Para crear la apariencia del cuadro superior, puede usar la herramienta de dibujo. En lugar de dibujar su propio botón, puede importar un gráfico desde "Bibliotecas comunes". Seleccione Ventana> Bibliotecas comunes> Botones. Elija un gráfico de botón y arrástrelo al escenario.[3]  2 Definir el sobremarco. El sobremarco define la apariencia del botón cuando el usuario se desplaza sobre él. Haga clic en el cuadro directamente debajo de "Sobre" en la línea de tiempo. Seleccione Insertar> Línea de tiempo> Fotograma clave. El botón que creaste debería aparecer en el escenario. Puede modificar la ubicación y / o apariencia del botón con la barra de herramientas o el panel de propiedades.[4]
2 Definir el sobremarco. El sobremarco define la apariencia del botón cuando el usuario se desplaza sobre él. Haga clic en el cuadro directamente debajo de "Sobre" en la línea de tiempo. Seleccione Insertar> Línea de tiempo> Fotograma clave. El botón que creaste debería aparecer en el escenario. Puede modificar la ubicación y / o apariencia del botón con la barra de herramientas o el panel de propiedades.[4]  3 Definir el cuadro descendente. El cuadro inferior define la apariencia del botón cuando el usuario lo selecciona o hace clic en él. Seleccione el cuadro directamente debajo de "Abajo" en la línea de tiempo. Seleccione Insertar> Línea de tiempo> Fotograma clave. El botón que creó en el cuadro superior debería aparecer en el escenario. Puede cambiar la ubicación y / o apariencia del botón con la barra de herramientas o el panel de propiedades.[5]
3 Definir el cuadro descendente. El cuadro inferior define la apariencia del botón cuando el usuario lo selecciona o hace clic en él. Seleccione el cuadro directamente debajo de "Abajo" en la línea de tiempo. Seleccione Insertar> Línea de tiempo> Fotograma clave. El botón que creó en el cuadro superior debería aparecer en el escenario. Puede cambiar la ubicación y / o apariencia del botón con la barra de herramientas o el panel de propiedades.[5]  4 Definir el cuadro de golpe. El cuadro de aciertos define un área en el escenario que responde al cursor del usuario. El cuadro de visitas es útil si tu botón es pequeño o tiene una forma extraña. Seleccione Insertar> Línea de tiempo> Fotograma clave. Dibuje una forma que abarque los tres marcos y / o un área más grande. Esta forma no aparecerá en la escena o el producto final. La definición del cuadro de visitas es opcional. Si elige no definirlo, el cuadro superior servirá como el marco de visitas predeterminado.[6]
4 Definir el cuadro de golpe. El cuadro de aciertos define un área en el escenario que responde al cursor del usuario. El cuadro de visitas es útil si tu botón es pequeño o tiene una forma extraña. Seleccione Insertar> Línea de tiempo> Fotograma clave. Dibuje una forma que abarque los tres marcos y / o un área más grande. Esta forma no aparecerá en la escena o el producto final. La definición del cuadro de visitas es opcional. Si elige no definirlo, el cuadro superior servirá como el marco de visitas predeterminado.[6]  1 Abra el panel "Acciones". Cuando asigna acciones a un botón, desea editar la escena, no el botón en sí. Haga clic en la escena que le gustaría editar. Haga clic derecho en el botón y seleccione "Acciones" en el menú. En el cuadro de diálogo "Acción" que aparece, puede asignar acciones escribiendo código o insertando código desde "Acciones" o la biblioteca.[7]
1 Abra el panel "Acciones". Cuando asigna acciones a un botón, desea editar la escena, no el botón en sí. Haga clic en la escena que le gustaría editar. Haga clic derecho en el botón y seleccione "Acciones" en el menú. En el cuadro de diálogo "Acción" que aparece, puede asignar acciones escribiendo código o insertando código desde "Acciones" o la biblioteca.[7]  2 Indique la función. En Adobe Flash, las funciones realizan tareas específicas y repetibles. Cuando el usuario interactúa con botones mediante el cursor, estas tareas ocurren. Esta función se indica en el código actionscript por en.[8]
2 Indique la función. En Adobe Flash, las funciones realizan tareas específicas y repetibles. Cuando el usuario interactúa con botones mediante el cursor, estas tareas ocurren. Esta función se indica en el código actionscript por en.[8]  3 Determine cuándo ocurrirá la acción. Los eventos son señales de tiempo que comunican al programa que algo ha sucedido. Para los botones, estas señales de temporización se ejecutan con el mouse. El evento se coloca dentro de los parens. Los eventos comunes relacionados con el mouse incluyen prensa: la tarea se ejecuta cuando se presiona el botón; lanzamiento: la tarea se realiza cuando se lanza el mouse; dese la vuelta: la tarea se completa cuando se pasa el mouse por encima del botón.[9]
3 Determine cuándo ocurrirá la acción. Los eventos son señales de tiempo que comunican al programa que algo ha sucedido. Para los botones, estas señales de temporización se ejecutan con el mouse. El evento se coloca dentro de los parens. Los eventos comunes relacionados con el mouse incluyen prensa: la tarea se ejecuta cuando se presiona el botón; lanzamiento: la tarea se realiza cuando se lanza el mouse; dese la vuelta: la tarea se completa cuando se pasa el mouse por encima del botón.[9]  4 Nombra la función. Después del paréntesis cerrado, inserte un par de corchetes . La función que desea que ocurra cuando ocurre el evento se coloca dentro de los corchetes. Las funciones comunes incluyen: jugar, detener, gotoAndPlay, gotoAndStop, siguiente fotograma, próxima escena, prevFrame, prevScene, stopAllSounds.[10]
4 Nombra la función. Después del paréntesis cerrado, inserte un par de corchetes . La función que desea que ocurra cuando ocurre el evento se coloca dentro de los corchetes. Las funciones comunes incluyen: jugar, detener, gotoAndPlay, gotoAndStop, siguiente fotograma, próxima escena, prevFrame, prevScene, stopAllSounds.[10]  5 Inserta el marco o el número de escena. Para algunas funciones, deberá enumerar un cuadro o escena específica a la que ir. Inserte el marco o número de función en los parens al lado de la función nombrada.[11]
5 Inserta el marco o el número de escena. Para algunas funciones, deberá enumerar un cuadro o escena específica a la que ir. Inserte el marco o número de función en los parens al lado de la función nombrada.[11]