Entonces, ¿quieres poner una página de bienvenida en tu página web? Las páginas Splash son una excelente forma de marcar su sitio web. Este How-To supone que sabes un poco de HTML y CSS, y podría ser útil si también conoces algunos JavaScript básicos.
Pasos
-
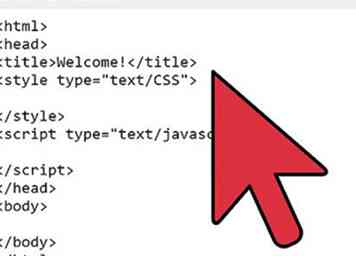
 1 Crea tu página de contorno. Puedes usar un CSS externo (Hoja estilo cascada), pero en este ejemplo vamos a usar un hoja de estilo interna. Entonces debes comenzar con tus etiquetas básicas:
1 Crea tu página de contorno. Puedes usar un CSS externo (Hoja estilo cascada), pero en este ejemplo vamos a usar un hoja de estilo interna. Entonces debes comenzar con tus etiquetas básicas:¡Bienvenido!
-
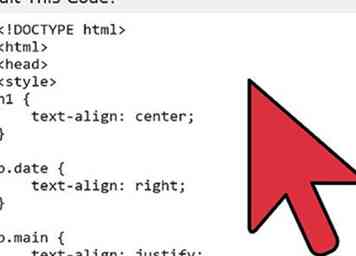
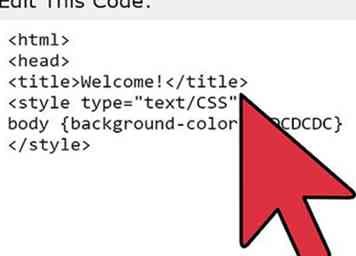
 2 Complete el CSS y la información del título en sección. Obviamente tendrá que cambiar los valores para satisfacer sus necesidades:
2 Complete el CSS y la información del título en sección. Obviamente tendrá que cambiar los valores para satisfacer sus necesidades:¡Bienvenido!
Omitido ...
Nota: Es posible que desee agregar una propiedad CSS para las fuentes. -
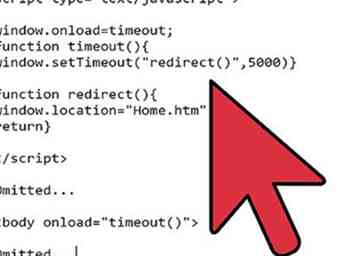
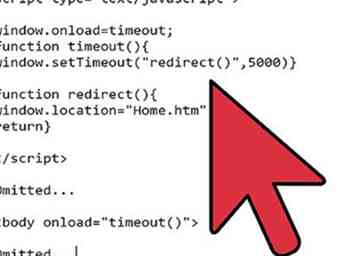
 3 Agregue la secuencia de comandos para pasar a la página de inicio. Esta sección es opcional, y simplemente puede omitirla si no desea que se mueva automáticamente.
3 Agregue la secuencia de comandos para pasar a la página de inicio. Esta sección es opcional, y simplemente puede omitirla si no desea que se mueva automáticamente.
Omitido ...
Omitido ...
Omitido ...
Notas: El número 5000 medio 5 segundos. Cambie esto por tiempos más cortos o más largos. Cambia el nombre del archivo de redireccionamiento al nombre de tu página de inicio. -
 4 Agregue un título. Este debería ser probablemente el nombre de su sitio web, y debe encerrarlo en etiquetas para facilitar la búsqueda de los motores de búsqueda.
4 Agregue un título. Este debería ser probablemente el nombre de su sitio web, y debe encerrarlo en etiquetas para facilitar la búsqueda de los motores de búsqueda. -
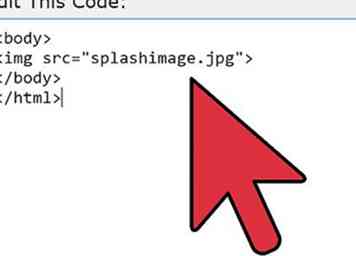
 5 Agrega una imagen. Esto debería demostrar de qué se trata su sitio. Nuevamente puedes usar el
5 Agrega una imagen. Esto debería demostrar de qué se trata su sitio. Nuevamente puedes usar el etiqueta.
Omitido ...
Notas: Este paso supone que ha guardado la imagen del título en la misma carpeta que .htm archivo, y que se llama "site.url / images_14 / how-to-create-a-splash-page-for-a-website_6.jpg". Puede agregar el posicionamiento CSS si prefiere que la imagen esté en otro lugar de la pantalla, como el centro. -
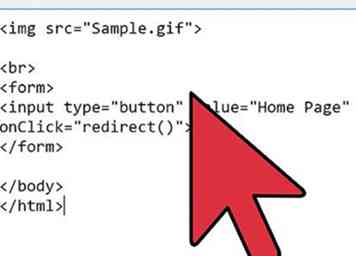
 6 Agrega un botón Este botón será una forma para que los visitantes lleguen a la página de inicio más rápido. Cuando hacen clic en él, se mueven inmediatamente a la página de inicio. Alternativamente, podría simplemente proporcionar un enlace a la página de inicio.
6 Agrega un botón Este botón será una forma para que los visitantes lleguen a la página de inicio más rápido. Cuando hacen clic en él, se mueven inmediatamente a la página de inicio. Alternativamente, podría simplemente proporcionar un enlace a la página de inicio.
Omitido ...
Nota: Puedes cambiar el "valor" elemento para cambiar el texto que se muestra en el botón. -
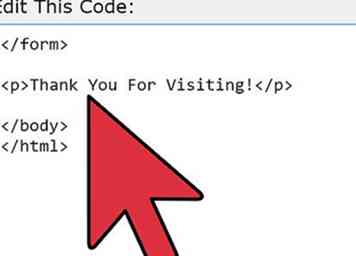
 7 Agrega algo de texto Esto podría ser lo que quieras. Generalmente es un "Gracias por su visita" tipo de saludo, o una "Creado por… " uno.
7 Agrega algo de texto Esto podría ser lo que quieras. Generalmente es un "Gracias por su visita" tipo de saludo, o una "Creado por… " uno.
Omitido ...¡Gracias por su visita!
Notas: Aquí es donde podría estar usando CSS para el texto. Puedes usar un encabezado ( ) en cambio si lo desea. -
 8 ¡Ahora tienes una página de bienvenida! ¡Ahora es el momento de arreglarlo con CSS y hacerlo funcionar!
8 ¡Ahora tienes una página de bienvenida! ¡Ahora es el momento de arreglarlo con CSS y hacerlo funcionar!
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Crea tu página de contorno. Puedes usar un CSS externo (Hoja estilo cascada), pero en este ejemplo vamos a usar un hoja de estilo interna. Entonces debes comenzar con tus etiquetas básicas:
1 Crea tu página de contorno. Puedes usar un CSS externo (Hoja estilo cascada), pero en este ejemplo vamos a usar un hoja de estilo interna. Entonces debes comenzar con tus etiquetas básicas: 2 Complete el CSS y la información del título en sección. Obviamente tendrá que cambiar los valores para satisfacer sus necesidades:
2 Complete el CSS y la información del título en sección. Obviamente tendrá que cambiar los valores para satisfacer sus necesidades: 3 Agregue la secuencia de comandos para pasar a la página de inicio. Esta sección es opcional, y simplemente puede omitirla si no desea que se mueva automáticamente.
3 Agregue la secuencia de comandos para pasar a la página de inicio. Esta sección es opcional, y simplemente puede omitirla si no desea que se mueva automáticamente. 4 Agregue un título. Este debería ser probablemente el nombre de su sitio web, y debe encerrarlo en etiquetas para facilitar la búsqueda de los motores de búsqueda.
4 Agregue un título. Este debería ser probablemente el nombre de su sitio web, y debe encerrarlo en etiquetas para facilitar la búsqueda de los motores de búsqueda.  5 Agrega una imagen. Esto debería demostrar de qué se trata su sitio. Nuevamente puedes usar el
5 Agrega una imagen. Esto debería demostrar de qué se trata su sitio. Nuevamente puedes usar el 

 7 Agrega algo de texto Esto podría ser lo que quieras. Generalmente es un "Gracias por su visita" tipo de saludo, o una "Creado por… " uno.
7 Agrega algo de texto Esto podría ser lo que quieras. Generalmente es un "Gracias por su visita" tipo de saludo, o una "Creado por… " uno. 8 ¡Ahora tienes una página de bienvenida! ¡Ahora es el momento de arreglarlo con CSS y hacerlo funcionar!
8 ¡Ahora tienes una página de bienvenida! ¡Ahora es el momento de arreglarlo con CSS y hacerlo funcionar!