Con tantos sitios web en Internet, es esencial que se asegure de que el suyo sea actualizado. Hay muchas maneras de mejorar su sitio web, solo recuerde que estos pasos no son un esfuerzo de una sola vez, sino más bien, un proceso continuo que debe repetirse regularmente para mantener su sitio web en la cima de su juego.
Parte uno de seis:
Mejorando la usabilidad
Mejorar la usabilidad en un sitio web significa que los visitantes pueden encontrar su camino con facilidad. No quiere que se estanquen en una página, o se pierdan, porque simplemente abandonarían el sitio web. Este factor ayudará a guiar a sus visitantes a la página web u objetivo apropiado; especialmente si su sitio web vende productos o servicios.
-
 1 Haga que el sitio web sea fácil de navegar. Asegúrese de que su navegación esté libre de estrés y que todo funcione de forma coherente. Es posible que también desee agregar un cuadro de búsqueda si todavía no tiene uno. Esto les ahorra a sus visitantes mucho tiempo y no requiere mucho tiempo para implementarlo.
1 Haga que el sitio web sea fácil de navegar. Asegúrese de que su navegación esté libre de estrés y que todo funcione de forma coherente. Es posible que también desee agregar un cuadro de búsqueda si todavía no tiene uno. Esto les ahorra a sus visitantes mucho tiempo y no requiere mucho tiempo para implementarlo. -
 2 Coloque sus enlaces de navegación donde sean fáciles de encontrar para los visitantes. Esto incluye lugares como en la parte superior de sus páginas web, en sus barras laterales o en la parte inferior de sus páginas web.
2 Coloque sus enlaces de navegación donde sean fáciles de encontrar para los visitantes. Esto incluye lugares como en la parte superior de sus páginas web, en sus barras laterales o en la parte inferior de sus páginas web. -
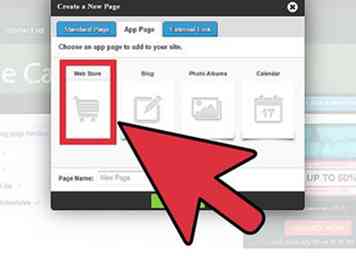
 3 Diseñe sus enlaces de navegación para que sean fáciles de entender y organizados según su importancia. Por ejemplo, si sus páginas web presentan productos que sus visitantes pueden comprar, coloque el enlace "checkout" en la parte superior de su página web para que el enlace se muestre claramente a sus visitantes.
3 Diseñe sus enlaces de navegación para que sean fáciles de entender y organizados según su importancia. Por ejemplo, si sus páginas web presentan productos que sus visitantes pueden comprar, coloque el enlace "checkout" en la parte superior de su página web para que el enlace se muestre claramente a sus visitantes. -
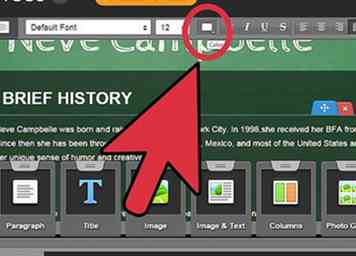
 4 Use colores en sus páginas web que hacen que su texto sea fácil de leer. Esto ayudará a alentar a sus visitantes a pasar tiempo en su sitio web; mientras que si los colores de su fondo y texto son demasiado difíciles de leer, lo más probable es que los visitantes abandonen su sitio web.
4 Use colores en sus páginas web que hacen que su texto sea fácil de leer. Esto ayudará a alentar a sus visitantes a pasar tiempo en su sitio web; mientras que si los colores de su fondo y texto son demasiado difíciles de leer, lo más probable es que los visitantes abandonen su sitio web. - Utilice combinaciones de colores que sean fáciles de leer y ver, como texto negro o azul sobre un fondo blanco, en lugar de usar colores brillantes o de neón en el fondo o el texto.
-
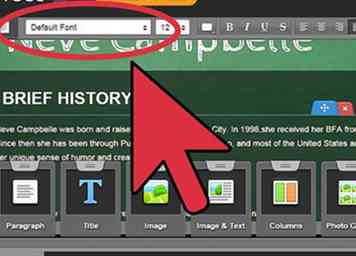
 5 Use un tipo de fuente común en sus páginas web que sea fácil de leer. Esto ayudará a mantener a sus lectores involucrados en su contenido y mantendrá la compatibilidad del navegador, ya que algunos navegadores pueden no admitir fuentes que son menos comunes.
5 Use un tipo de fuente común en sus páginas web que sea fácil de leer. Esto ayudará a mantener a sus lectores involucrados en su contenido y mantendrá la compatibilidad del navegador, ya que algunos navegadores pueden no admitir fuentes que son menos comunes. - Utilice tipos de fuentes comunes como Arial, Courier New, Georgia, Times New Roman y Verdana en comparación con fuentes como Comic Sans, Papyrus y fuentes que se muestran en cursiva.
-
 6 Divida el texto en párrafos cortos o subcategorías. El texto que se divide en párrafos cortos o en viñetas es más estético para sus visitantes; a diferencia de los párrafos largos en un formato de estilo de bloque.
6 Divida el texto en párrafos cortos o subcategorías. El texto que se divide en párrafos cortos o en viñetas es más estético para sus visitantes; a diferencia de los párrafos largos en un formato de estilo de bloque. - Publique texto que componga párrafos que estén compuestos por no más de 3 o 4 oraciones.
Parte dos de seis:
Mejora de la velocidad de carga de la página web
Las páginas web no deberían tardar más de unos pocos segundos en cargarse (dependiendo de lo que el público objetivo espera). Cuanto más rápido se carguen sus páginas web, más pronto sus visitantes podrán interactuar con su sitio web. Si sus páginas web tardan demasiado en cargarse, es posible que sus visitantes pierdan interés en su sitio web y se vayan antes de siquiera haber leído el contenido del sitio web.
-
 1 Usa solo las mejores imágenes. Minimice la cantidad de imágenes que usa y use imágenes que contengan diseños simples y colores mínimos. Si sus páginas web contienen múltiples animaciones o efectos de Adobe Flash, las páginas tardarán más tiempo en cargarse.
1 Usa solo las mejores imágenes. Minimice la cantidad de imágenes que usa y use imágenes que contengan diseños simples y colores mínimos. Si sus páginas web contienen múltiples animaciones o efectos de Adobe Flash, las páginas tardarán más tiempo en cargarse. -
 2 Elimina los medios que tardan en cargarse. No use demasiados flashes o imágenes grandes que tarden demasiado en cargarse.
2 Elimina los medios que tardan en cargarse. No use demasiados flashes o imágenes grandes que tarden demasiado en cargarse. -
 3 Asegúrese de que la compresión esté activada. Los servidores web pueden enviar los archivos del sitio web de una manera 'comprimida' que acelera el tiempo de carga de la página, sin embargo, esto no requiere ningún trabajo adicional de usted además de encenderlo. Consulte la documentación del sitio web del servidor (generalmente Apache) para obtener más información.
3 Asegúrese de que la compresión esté activada. Los servidores web pueden enviar los archivos del sitio web de una manera 'comprimida' que acelera el tiempo de carga de la página, sin embargo, esto no requiere ningún trabajo adicional de usted además de encenderlo. Consulte la documentación del sitio web del servidor (generalmente Apache) para obtener más información. -
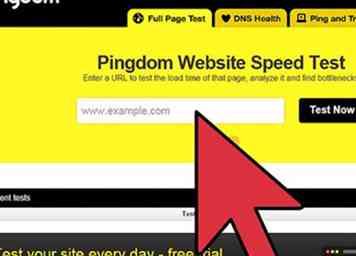
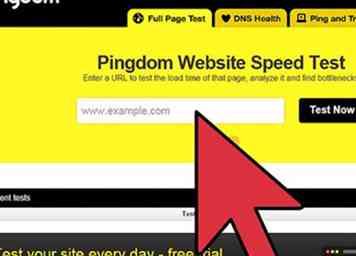
 4 Use una herramienta en línea gratuita o un sitio web que pruebe el tiempo de carga de su página web. Esto lo ayudará a verificar que sus páginas web se carguen en 15 segundos. Estas herramientas generalmente también brindan excelentes consejos para optimizar el sitio web. Puede encontrar una variedad de herramientas en Internet mediante el uso de palabras clave en el motor de búsqueda como "herramienta de carga de la página web" o "verificar la velocidad de carga del sitio web".
4 Use una herramienta en línea gratuita o un sitio web que pruebe el tiempo de carga de su página web. Esto lo ayudará a verificar que sus páginas web se carguen en 15 segundos. Estas herramientas generalmente también brindan excelentes consejos para optimizar el sitio web. Puede encontrar una variedad de herramientas en Internet mediante el uso de palabras clave en el motor de búsqueda como "herramienta de carga de la página web" o "verificar la velocidad de carga del sitio web".
Parte tres de seis:
Optimización para motores de búsqueda
-
 1 Céntrate en títulos y palabras clave. Asegúrese de que sus títulos sean breves, relevantes para el contenido de la página e incluya sus palabras clave. Etiquete sus enlaces e imágenes internas con títulos relevantes y palabras clave sutiles. Etiquete sus encabezados de manera adecuada e incluya palabras clave en sus etiquetas H1.
1 Céntrate en títulos y palabras clave. Asegúrese de que sus títulos sean breves, relevantes para el contenido de la página e incluya sus palabras clave. Etiquete sus enlaces e imágenes internas con títulos relevantes y palabras clave sutiles. Etiquete sus encabezados de manera adecuada e incluya palabras clave en sus etiquetas H1. - Recuerde no optimizar su sitio web de una manera poco atractiva. Un webmaster inteligente puede optimizar sin que el lector reconozca los signos. Esto significaría usar palabras clave con moderación y en las áreas más efectivas.
-
 2 Crear contenido de cebo de enlace. Dado que los enlaces entrantes son el factor más importante en el rendimiento de SEO, es realmente importante que otros sitios web deseen vincularlo a su sitio web. Para que esto sea atractivo para ellos, debe publicar consistentemente información nueva y valiosa para otros sitios web a los que vincular.
2 Crear contenido de cebo de enlace. Dado que los enlaces entrantes son el factor más importante en el rendimiento de SEO, es realmente importante que otros sitios web deseen vincularlo a su sitio web. Para que esto sea atractivo para ellos, debe publicar consistentemente información nueva y valiosa para otros sitios web a los que vincular. -
 3 Coloque la información más importante en la parte superior de sus páginas web. Muestre el eslogan de su empresa o sitio web en la parte superior de la página web, así como vínculos destacados para comprar productos o servicios.
3 Coloque la información más importante en la parte superior de sus páginas web. Muestre el eslogan de su empresa o sitio web en la parte superior de la página web, así como vínculos destacados para comprar productos o servicios. - Como 'bonificación', si sus visitantes están interesados o interesados en la información que ven cuando ingresan por primera vez en su página web, lo más probable es que se desplacen hacia abajo para ver contenido adicional y continúen navegando a través de cada página web.
-
 4 Cuidadosamente redacte el título de la página web y los títulos de cada página web. Un título preciso que describa el tema o el contenido de la página web ayudará a intrigar e interesar a sus visitantes. Por ejemplo, si su sitio web contiene una página con artículos de liquidación o venta, utilice un título en negrita como "Artículos de liquidación".
4 Cuidadosamente redacte el título de la página web y los títulos de cada página web. Un título preciso que describa el tema o el contenido de la página web ayudará a intrigar e interesar a sus visitantes. Por ejemplo, si su sitio web contiene una página con artículos de liquidación o venta, utilice un título en negrita como "Artículos de liquidación".
Parte cuatro de seis:
Hacer que el contenido se relacione
-
 1 Haga que el contenido multimedia sea atractivo. Incluya imágenes interesantes que dividan el contenido, pero tampoco inunde al visitante con ellas. Las páginas web deben estar limitadas porque no desea abrumar a sus visitantes. Evite utilizar demasiados marcos, colores, fuentes y tamaños de fuente.
1 Haga que el contenido multimedia sea atractivo. Incluya imágenes interesantes que dividan el contenido, pero tampoco inunde al visitante con ellas. Las páginas web deben estar limitadas porque no desea abrumar a sus visitantes. Evite utilizar demasiados marcos, colores, fuentes y tamaños de fuente. -
 2 Revisa tu volumen de contenido. El contenido debería aumentar el tráfico al tiempo que satisface las necesidades de sus visitantes. El contenido debe ser breve, pero rico en información. Las páginas web son más difíciles de leer que las páginas impresas, por lo que no abrume a sus lectores con contenido excesivo en una página. Si tiene mucho que decir sobre un tema, extiéndalo en más de 1 página y divida las secciones en párrafos de 2 a 3 líneas. Mantenga sus páginas limpias y nítidas.
2 Revisa tu volumen de contenido. El contenido debería aumentar el tráfico al tiempo que satisface las necesidades de sus visitantes. El contenido debe ser breve, pero rico en información. Las páginas web son más difíciles de leer que las páginas impresas, por lo que no abrume a sus lectores con contenido excesivo en una página. Si tiene mucho que decir sobre un tema, extiéndalo en más de 1 página y divida las secciones en párrafos de 2 a 3 líneas. Mantenga sus páginas limpias y nítidas.
Parte cinco de seis:
Centrándose en la acción
Un sitio web sin acción de visitante no tiene sentido. Todo el contenido de su sitio web debe tener 2 propósitos; En primer lugar, está comunicando lo que desea que le comunique al visitante, o lo que el visitante estaba buscando, luego lo ayuda a tomar medidas (utilizando ese nuevo conocimiento o experiencia).
-
 1 Haga un seguimiento de su contenido con una acción que el visitante pueda realizar. Ejemplos de acciones típicas incluyen permitir a los visitantes:
1 Haga un seguimiento de su contenido con una acción que el visitante pueda realizar. Ejemplos de acciones típicas incluyen permitir a los visitantes: - Solicitar otra fuente de información
- Regístrese para recibir un boletín informativo
- Vea un producto relacionado, luego cómprelo o haga un pedido
- Contactarte
-
 2 Sugerir acción fuera de línea. A veces, el visitante simplemente debe hacer algo después de visitar el sitio web, como ir a una de las tiendas o completar un formulario. Asegúrese de proporcionar información para hacer esto fácil de hacer.
2 Sugerir acción fuera de línea. A veces, el visitante simplemente debe hacer algo después de visitar el sitio web, como ir a una de las tiendas o completar un formulario. Asegúrese de proporcionar información para hacer esto fácil de hacer. -
 3 Sugerir contactarlo cuando tenga dudas. Si el sitio web es para una empresa, siempre que haya proporcionado información al visitante y no esté seguro de qué acción querrán hacer después de leerla, simplemente debe proporcionar un enlace a su página de contacto.
3 Sugerir contactarlo cuando tenga dudas. Si el sitio web es para una empresa, siempre que haya proporcionado información al visitante y no esté seguro de qué acción querrán hacer después de leerla, simplemente debe proporcionar un enlace a su página de contacto.
Parte seis de seis:
Haciéndolo receptivo
Todas las personas merecen ver el sitio web por igual, pero cada uno ve el sitio web en un dispositivo diferente (una computadora de escritorio, un teléfono inteligente, una tableta, un televisor o incluso un reloj inteligente) y en un contexto diferente (en el trabajo, en el hogar) , mientras esté en un tren o autobús, en el parque, etc.).
-
 1 Pon a prueba tus páginas web en los populares buscadores de Internet. Esto lo ayudará a verificar que se muestren correctamente; utilice navegadores como Internet Explorer, Firefox, Chrome, Safari, Opera y más. La mayoría de los navegadores reconocerán las páginas web que contienen código HTML y CSS estándar; sin embargo, es posible que algunos navegadores no reconozcan algunos códigos (modernos), lo que puede hacer que su contenido se muestre incorrectamente o no parezca atractivo. Explore los temas de "degradación elegante" y "mejora progresiva" para estas situaciones.
1 Pon a prueba tus páginas web en los populares buscadores de Internet. Esto lo ayudará a verificar que se muestren correctamente; utilice navegadores como Internet Explorer, Firefox, Chrome, Safari, Opera y más. La mayoría de los navegadores reconocerán las páginas web que contienen código HTML y CSS estándar; sin embargo, es posible que algunos navegadores no reconozcan algunos códigos (modernos), lo que puede hacer que su contenido se muestre incorrectamente o no parezca atractivo. Explore los temas de "degradación elegante" y "mejora progresiva" para estas situaciones. -
 2 Use el código CSS para que el diseño responda. Las consultas de medios de CSS lo ayudan a proporcionar diferentes estilos para diferentes dispositivos o situaciones; asegúrese de que el diseño de su sitio web muestre todo el contenido del sitio web de manera efectiva para todos los 'medios'.
2 Use el código CSS para que el diseño responda. Las consultas de medios de CSS lo ayudan a proporcionar diferentes estilos para diferentes dispositivos o situaciones; asegúrese de que el diseño de su sitio web muestre todo el contenido del sitio web de manera efectiva para todos los 'medios'. -
 3 Use herramientas web gratuitas que analicen sus páginas web y compruebe su compatibilidad con todos los navegadores. Estas herramientas web se pueden encontrar al ingresar palabras clave en un motor de búsqueda como "prueba de compatibilidad del navegador".
3 Use herramientas web gratuitas que analicen sus páginas web y compruebe su compatibilidad con todos los navegadores. Estas herramientas web se pueden encontrar al ingresar palabras clave en un motor de búsqueda como "prueba de compatibilidad del navegador".
 Minotauromaquia
Minotauromaquia
 1 Haga que el sitio web sea fácil de navegar. Asegúrese de que su navegación esté libre de estrés y que todo funcione de forma coherente. Es posible que también desee agregar un cuadro de búsqueda si todavía no tiene uno. Esto les ahorra a sus visitantes mucho tiempo y no requiere mucho tiempo para implementarlo.
1 Haga que el sitio web sea fácil de navegar. Asegúrese de que su navegación esté libre de estrés y que todo funcione de forma coherente. Es posible que también desee agregar un cuadro de búsqueda si todavía no tiene uno. Esto les ahorra a sus visitantes mucho tiempo y no requiere mucho tiempo para implementarlo.  2 Coloque sus enlaces de navegación donde sean fáciles de encontrar para los visitantes. Esto incluye lugares como en la parte superior de sus páginas web, en sus barras laterales o en la parte inferior de sus páginas web.
2 Coloque sus enlaces de navegación donde sean fáciles de encontrar para los visitantes. Esto incluye lugares como en la parte superior de sus páginas web, en sus barras laterales o en la parte inferior de sus páginas web.  3 Diseñe sus enlaces de navegación para que sean fáciles de entender y organizados según su importancia. Por ejemplo, si sus páginas web presentan productos que sus visitantes pueden comprar, coloque el enlace "checkout" en la parte superior de su página web para que el enlace se muestre claramente a sus visitantes.
3 Diseñe sus enlaces de navegación para que sean fáciles de entender y organizados según su importancia. Por ejemplo, si sus páginas web presentan productos que sus visitantes pueden comprar, coloque el enlace "checkout" en la parte superior de su página web para que el enlace se muestre claramente a sus visitantes.  4 Use colores en sus páginas web que hacen que su texto sea fácil de leer. Esto ayudará a alentar a sus visitantes a pasar tiempo en su sitio web; mientras que si los colores de su fondo y texto son demasiado difíciles de leer, lo más probable es que los visitantes abandonen su sitio web.
4 Use colores en sus páginas web que hacen que su texto sea fácil de leer. Esto ayudará a alentar a sus visitantes a pasar tiempo en su sitio web; mientras que si los colores de su fondo y texto son demasiado difíciles de leer, lo más probable es que los visitantes abandonen su sitio web.  5 Use un tipo de fuente común en sus páginas web que sea fácil de leer. Esto ayudará a mantener a sus lectores involucrados en su contenido y mantendrá la compatibilidad del navegador, ya que algunos navegadores pueden no admitir fuentes que son menos comunes.
5 Use un tipo de fuente común en sus páginas web que sea fácil de leer. Esto ayudará a mantener a sus lectores involucrados en su contenido y mantendrá la compatibilidad del navegador, ya que algunos navegadores pueden no admitir fuentes que son menos comunes.  6 Divida el texto en párrafos cortos o subcategorías. El texto que se divide en párrafos cortos o en viñetas es más estético para sus visitantes; a diferencia de los párrafos largos en un formato de estilo de bloque.
6 Divida el texto en párrafos cortos o subcategorías. El texto que se divide en párrafos cortos o en viñetas es más estético para sus visitantes; a diferencia de los párrafos largos en un formato de estilo de bloque.  1 Usa solo las mejores imágenes. Minimice la cantidad de imágenes que usa y use imágenes que contengan diseños simples y colores mínimos. Si sus páginas web contienen múltiples animaciones o efectos de Adobe Flash, las páginas tardarán más tiempo en cargarse.
1 Usa solo las mejores imágenes. Minimice la cantidad de imágenes que usa y use imágenes que contengan diseños simples y colores mínimos. Si sus páginas web contienen múltiples animaciones o efectos de Adobe Flash, las páginas tardarán más tiempo en cargarse.  2 Elimina los medios que tardan en cargarse. No use demasiados flashes o imágenes grandes que tarden demasiado en cargarse.
2 Elimina los medios que tardan en cargarse. No use demasiados flashes o imágenes grandes que tarden demasiado en cargarse.  3 Asegúrese de que la compresión esté activada. Los servidores web pueden enviar los archivos del sitio web de una manera 'comprimida' que acelera el tiempo de carga de la página, sin embargo, esto no requiere ningún trabajo adicional de usted además de encenderlo. Consulte la documentación del sitio web del servidor (generalmente Apache) para obtener más información.
3 Asegúrese de que la compresión esté activada. Los servidores web pueden enviar los archivos del sitio web de una manera 'comprimida' que acelera el tiempo de carga de la página, sin embargo, esto no requiere ningún trabajo adicional de usted además de encenderlo. Consulte la documentación del sitio web del servidor (generalmente Apache) para obtener más información.  4 Use una herramienta en línea gratuita o un sitio web que pruebe el tiempo de carga de su página web. Esto lo ayudará a verificar que sus páginas web se carguen en 15 segundos. Estas herramientas generalmente también brindan excelentes consejos para optimizar el sitio web. Puede encontrar una variedad de herramientas en Internet mediante el uso de palabras clave en el motor de búsqueda como "herramienta de carga de la página web" o "verificar la velocidad de carga del sitio web".
4 Use una herramienta en línea gratuita o un sitio web que pruebe el tiempo de carga de su página web. Esto lo ayudará a verificar que sus páginas web se carguen en 15 segundos. Estas herramientas generalmente también brindan excelentes consejos para optimizar el sitio web. Puede encontrar una variedad de herramientas en Internet mediante el uso de palabras clave en el motor de búsqueda como "herramienta de carga de la página web" o "verificar la velocidad de carga del sitio web".  1 Céntrate en títulos y palabras clave. Asegúrese de que sus títulos sean breves, relevantes para el contenido de la página e incluya sus palabras clave. Etiquete sus enlaces e imágenes internas con títulos relevantes y palabras clave sutiles. Etiquete sus encabezados de manera adecuada e incluya palabras clave en sus etiquetas H1.
1 Céntrate en títulos y palabras clave. Asegúrese de que sus títulos sean breves, relevantes para el contenido de la página e incluya sus palabras clave. Etiquete sus enlaces e imágenes internas con títulos relevantes y palabras clave sutiles. Etiquete sus encabezados de manera adecuada e incluya palabras clave en sus etiquetas H1.  2 Crear contenido de cebo de enlace. Dado que los enlaces entrantes son el factor más importante en el rendimiento de SEO, es realmente importante que otros sitios web deseen vincularlo a su sitio web. Para que esto sea atractivo para ellos, debe publicar consistentemente información nueva y valiosa para otros sitios web a los que vincular.
2 Crear contenido de cebo de enlace. Dado que los enlaces entrantes son el factor más importante en el rendimiento de SEO, es realmente importante que otros sitios web deseen vincularlo a su sitio web. Para que esto sea atractivo para ellos, debe publicar consistentemente información nueva y valiosa para otros sitios web a los que vincular.  3 Coloque la información más importante en la parte superior de sus páginas web. Muestre el eslogan de su empresa o sitio web en la parte superior de la página web, así como vínculos destacados para comprar productos o servicios.
3 Coloque la información más importante en la parte superior de sus páginas web. Muestre el eslogan de su empresa o sitio web en la parte superior de la página web, así como vínculos destacados para comprar productos o servicios.  4 Cuidadosamente redacte el título de la página web y los títulos de cada página web. Un título preciso que describa el tema o el contenido de la página web ayudará a intrigar e interesar a sus visitantes. Por ejemplo, si su sitio web contiene una página con artículos de liquidación o venta, utilice un título en negrita como "Artículos de liquidación".
4 Cuidadosamente redacte el título de la página web y los títulos de cada página web. Un título preciso que describa el tema o el contenido de la página web ayudará a intrigar e interesar a sus visitantes. Por ejemplo, si su sitio web contiene una página con artículos de liquidación o venta, utilice un título en negrita como "Artículos de liquidación".  1 Haga que el contenido multimedia sea atractivo. Incluya imágenes interesantes que dividan el contenido, pero tampoco inunde al visitante con ellas. Las páginas web deben estar limitadas porque no desea abrumar a sus visitantes. Evite utilizar demasiados marcos, colores, fuentes y tamaños de fuente.
1 Haga que el contenido multimedia sea atractivo. Incluya imágenes interesantes que dividan el contenido, pero tampoco inunde al visitante con ellas. Las páginas web deben estar limitadas porque no desea abrumar a sus visitantes. Evite utilizar demasiados marcos, colores, fuentes y tamaños de fuente.  2 Revisa tu volumen de contenido. El contenido debería aumentar el tráfico al tiempo que satisface las necesidades de sus visitantes. El contenido debe ser breve, pero rico en información. Las páginas web son más difíciles de leer que las páginas impresas, por lo que no abrume a sus lectores con contenido excesivo en una página. Si tiene mucho que decir sobre un tema, extiéndalo en más de 1 página y divida las secciones en párrafos de 2 a 3 líneas. Mantenga sus páginas limpias y nítidas.
2 Revisa tu volumen de contenido. El contenido debería aumentar el tráfico al tiempo que satisface las necesidades de sus visitantes. El contenido debe ser breve, pero rico en información. Las páginas web son más difíciles de leer que las páginas impresas, por lo que no abrume a sus lectores con contenido excesivo en una página. Si tiene mucho que decir sobre un tema, extiéndalo en más de 1 página y divida las secciones en párrafos de 2 a 3 líneas. Mantenga sus páginas limpias y nítidas.  1 Haga un seguimiento de su contenido con una acción que el visitante pueda realizar. Ejemplos de acciones típicas incluyen permitir a los visitantes:
1 Haga un seguimiento de su contenido con una acción que el visitante pueda realizar. Ejemplos de acciones típicas incluyen permitir a los visitantes:  2 Sugerir acción fuera de línea. A veces, el visitante simplemente debe hacer algo después de visitar el sitio web, como ir a una de las tiendas o completar un formulario. Asegúrese de proporcionar información para hacer esto fácil de hacer.
2 Sugerir acción fuera de línea. A veces, el visitante simplemente debe hacer algo después de visitar el sitio web, como ir a una de las tiendas o completar un formulario. Asegúrese de proporcionar información para hacer esto fácil de hacer.  3 Sugerir contactarlo cuando tenga dudas. Si el sitio web es para una empresa, siempre que haya proporcionado información al visitante y no esté seguro de qué acción querrán hacer después de leerla, simplemente debe proporcionar un enlace a su página de contacto.
3 Sugerir contactarlo cuando tenga dudas. Si el sitio web es para una empresa, siempre que haya proporcionado información al visitante y no esté seguro de qué acción querrán hacer después de leerla, simplemente debe proporcionar un enlace a su página de contacto.  1 Pon a prueba tus páginas web en los populares buscadores de Internet. Esto lo ayudará a verificar que se muestren correctamente; utilice navegadores como Internet Explorer, Firefox, Chrome, Safari, Opera y más. La mayoría de los navegadores reconocerán las páginas web que contienen código HTML y CSS estándar; sin embargo, es posible que algunos navegadores no reconozcan algunos códigos (modernos), lo que puede hacer que su contenido se muestre incorrectamente o no parezca atractivo. Explore los temas de "degradación elegante" y "mejora progresiva" para estas situaciones.
1 Pon a prueba tus páginas web en los populares buscadores de Internet. Esto lo ayudará a verificar que se muestren correctamente; utilice navegadores como Internet Explorer, Firefox, Chrome, Safari, Opera y más. La mayoría de los navegadores reconocerán las páginas web que contienen código HTML y CSS estándar; sin embargo, es posible que algunos navegadores no reconozcan algunos códigos (modernos), lo que puede hacer que su contenido se muestre incorrectamente o no parezca atractivo. Explore los temas de "degradación elegante" y "mejora progresiva" para estas situaciones.  2 Use el código CSS para que el diseño responda. Las consultas de medios de CSS lo ayudan a proporcionar diferentes estilos para diferentes dispositivos o situaciones; asegúrese de que el diseño de su sitio web muestre todo el contenido del sitio web de manera efectiva para todos los 'medios'.
2 Use el código CSS para que el diseño responda. Las consultas de medios de CSS lo ayudan a proporcionar diferentes estilos para diferentes dispositivos o situaciones; asegúrese de que el diseño de su sitio web muestre todo el contenido del sitio web de manera efectiva para todos los 'medios'.  3 Use herramientas web gratuitas que analicen sus páginas web y compruebe su compatibilidad con todos los navegadores. Estas herramientas web se pueden encontrar al ingresar palabras clave en un motor de búsqueda como "prueba de compatibilidad del navegador".
3 Use herramientas web gratuitas que analicen sus páginas web y compruebe su compatibilidad con todos los navegadores. Estas herramientas web se pueden encontrar al ingresar palabras clave en un motor de búsqueda como "prueba de compatibilidad del navegador".