¿Necesita un sitio web para uso comercial o personal, pero no está seguro de cómo hacer uno? Es más fácil de lo que piensas. Hay varios programas de edición web por ahí; La página principal es una de las más fáciles. Es fácil de usar y tiene muchos artículos de ayuda en caso de que se pierda en el camino. Y realmente no tiene que saber HTML complicado para obtener un sitio web de aspecto profesional.
Pasos
-
 1 Familiarícese un poco con HTML y el diseño web en general. Visite http://www.lissaexplains.com. ¡Es un excelente sitio web para principiantes y una manera divertida y fácil de aprender HTML!
1 Familiarícese un poco con HTML y el diseño web en general. Visite http://www.lissaexplains.com. ¡Es un excelente sitio web para principiantes y una manera divertida y fácil de aprender HTML! - 2 Considere para quién es su sitio web. Pregúntate a ti mismo las siguientes preguntas:
- ¿Qué tipo de colores y / o gráficos se adaptarán a tu público?
- ¿Estás entretenido o tratando de hacer negocios?
- ¿Debería construirse el sitio web para facilitar el uso o el diseño?
-
 3 Abra su programa de edición gráfica (este ejemplo usa Paint Shop Pro pero también hay GimPhoto). Primero hagamos sus gráficos (o si ya tiene los suyos, salte al próximo paso).
3 Abra su programa de edición gráfica (este ejemplo usa Paint Shop Pro pero también hay GimPhoto). Primero hagamos sus gráficos (o si ya tiene los suyos, salte al próximo paso). - Para hacer un botón simple, seleccione Nuevo en el menú de archivo. Cuando aparezca el cuadro de diálogo emergente, seleccione Micro Botón 88 x 31 en el menú Ajustes preestablecidos o escriba sus propias dimensiones. Inundación llene su botón con su color deseado, y agregue cualquier texto deseado ahora. A continuación, haga clic en el menú Efectos, seleccione Efectos 3D y luego Buttonize. Si lo desea, puede jugar con las variables, pero una vez que haya terminado, haga clic en Aceptar y en Viola. ¡Aquí está tu botón!
- Para hacer un divisor que coincida, lía con las dimensiones del tamaño de la imagen hasta que tenga el tamaño y la longitud que desee y ¡haga lo mismo!
- Si necesita fondos, busque en la web imágenes libres de derechos, hay montones de ellos por ahí.
-
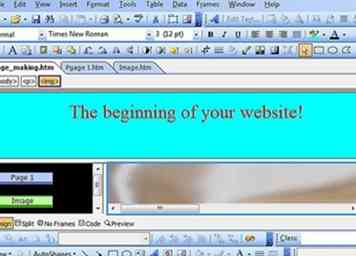
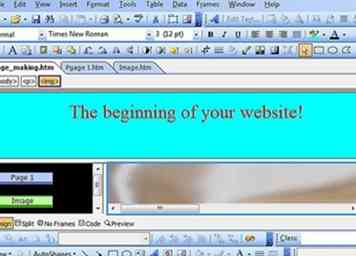
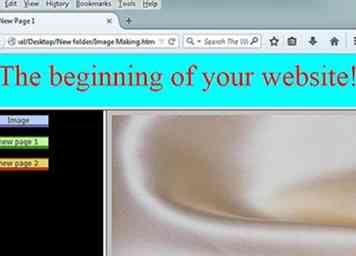
 4 Abra su editor web (en este ejemplo usamos Front Page pero también hay Kompozer y Sea Monkey Composer). Su sitio web probablemente tenga más de una página, así que hagamos una página de marcos como su índice.
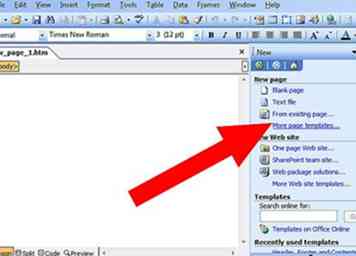
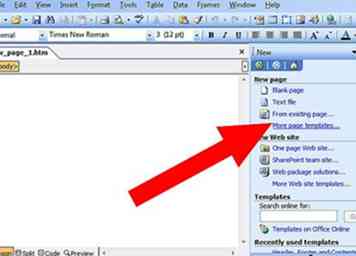
4 Abra su editor web (en este ejemplo usamos Front Page pero también hay Kompozer y Sea Monkey Composer). Su sitio web probablemente tenga más de una página, así que hagamos una página de marcos como su índice. - Seleccione Nuevo en el menú Archivo, si no se abre un cuadro de diálogo Plantillas, seleccione a su derecha y seleccione Más plantillas de página.

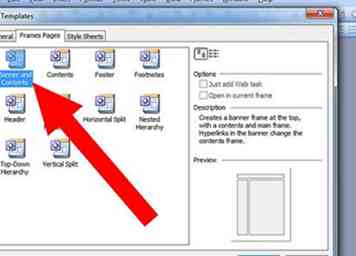
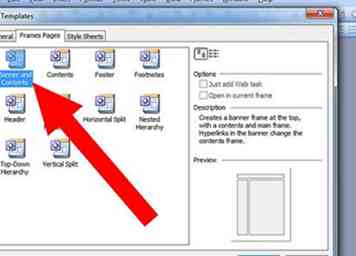
- Haga clic en la pestaña Páginas de marcos y encuentre la que más le convenga a usted y a su sitio web. Para este ejemplo, usaremos el Banner y el Contenido.

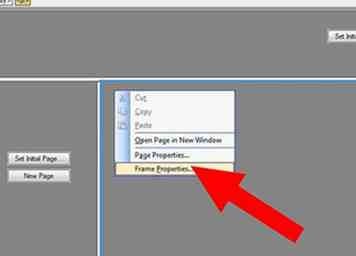
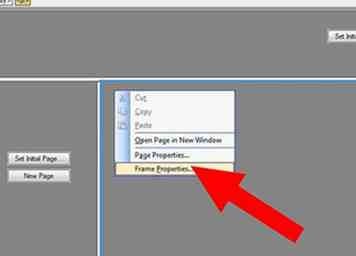
- Para ajustar los tamaños de fotogramas, arrastre cerca de los bordes donde aparece la pequeña flecha, hasta alcanzar el tamaño que desea. Si desea mantener los marcos como redimensionables en el navegador, déjelos en paz. De lo contrario, haga clic derecho en la página y seleccione Propiedades del cuadro. En la parte inferior, desmarque donde dice Resizeable and browser, y presto.

- Para establecer los fondos en las páginas que acaba de crear, haga clic con el botón derecho en cualquier parte del blanco y seleccione Propiedades de la página. Haga clic en la pestaña Formato y seleccione el color que desea o la imagen que desea usar. En general, la barra de menú (o los enlaces de los botones) están estacionarios en una o más de las páginas de marcos, siendo la página central la que muestra las páginas vinculadas.
- Para agregar sus botones, elija su página de menú y seleccione Insertar, Imagen, Desde archivo, y obténgala de su computadora. No se preocupe por la vinculación en este momento, lo abordaremos más adelante.
- Si desea deshacerse de la barra de desplazamiento, haga clic derecho en la página y seleccione Propiedades del cuadro. En la parte inferior, donde dice Opciones, elija entre Nunca, si es necesario y Siempre.
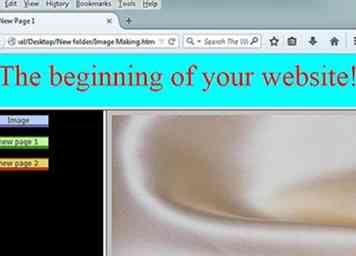
- Agrega el contenido de tu página de inicio. Es posible que desee considerar agregar un enlace a su página de inicio si contiene información importante.
- Nombra las páginas de tu marco. Haga clic derecho en cualquier lugar de cada página y seleccione Propiedades del cuadro. Justo en la parte superior es Nombre; asígneles el nombre que desee (es decir, casa, menú, banner, etc.). Guarde todo, asegurándose de que nombra el índice del conjunto de cuadros (el índice es la página a la que su navegador se vinculará automáticamente al abrir un sitio web).
- Seleccione Nuevo en el menú Archivo, si no se abre un cuadro de diálogo Plantillas, seleccione a su derecha y seleccione Más plantillas de página.
-
 5 Comienza una de tus "páginas vinculadas". Sus páginas vinculadas son las páginas a las que conducirán sus botones. Seleccione Nuevo y manténgalo en blanco; esto irá dentro de la página que establezca como su página de inicio en el marco establecido. Agregue su contenido y guárdelo.
5 Comienza una de tus "páginas vinculadas". Sus páginas vinculadas son las páginas a las que conducirán sus botones. Seleccione Nuevo y manténgalo en blanco; esto irá dentro de la página que establezca como su página de inicio en el marco establecido. Agregue su contenido y guárdelo. -
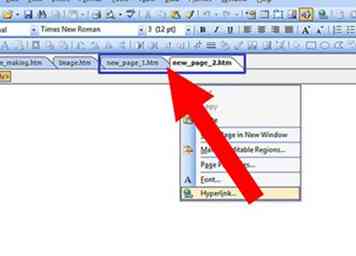
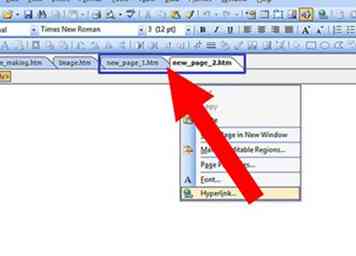
 6 Regresa a tu marco establecido. Para vincular un botón a su página, haga clic derecho sobre él y seleccione Hipervínculo. Busque la página que creó para este botón, resáltela y, en el lado derecho, seleccione Marco objetivo ... Desde aquí, resalte el marco en el que desea que se muestre su página y presione Aceptar. Pruebe su enlace; Haga clic con el botón derecho en su botón y seleccione Seguir hipervínculo ... si lo hizo bien, su página vinculada se mostrará donde estaba su página de inicio. A veces, FrontPage puede ser ridículo, por lo que si eso no funciona, intente vincular a Parent Frame en su lugar.
6 Regresa a tu marco establecido. Para vincular un botón a su página, haga clic derecho sobre él y seleccione Hipervínculo. Busque la página que creó para este botón, resáltela y, en el lado derecho, seleccione Marco objetivo ... Desde aquí, resalte el marco en el que desea que se muestre su página y presione Aceptar. Pruebe su enlace; Haga clic con el botón derecho en su botón y seleccione Seguir hipervínculo ... si lo hizo bien, su página vinculada se mostrará donde estaba su página de inicio. A veces, FrontPage puede ser ridículo, por lo que si eso no funciona, intente vincular a Parent Frame en su lugar. -
 7 ¡Crea el resto de tus páginas y únelas de la misma manera! Para que los enlaces se abran en una nueva ventana, haga lo mismo, solo que en lugar de seleccionar su marco base, seleccione Nueva ventana.
7 ¡Crea el resto de tus páginas y únelas de la misma manera! Para que los enlaces se abran en una nueva ventana, haga lo mismo, solo que en lugar de seleccionar su marco base, seleccione Nueva ventana. -
 8 Publica la página. El archivo de ayuda de FrontPage debería explicarlo bastante bien. Una vez que comiences a hacer esto cada vez más, descubrirás que todas esas cosas que pensaste que no podrías hacer y que puedes hacer, y crear sitios web geniales serán muy simples. Consulte el enlace de diseño de la tierra para obtener un excelente tutorial sobre cómo crear sitios web utilizando iFrames y Macromedia Fireworks.
8 Publica la página. El archivo de ayuda de FrontPage debería explicarlo bastante bien. Una vez que comiences a hacer esto cada vez más, descubrirás que todas esas cosas que pensaste que no podrías hacer y que puedes hacer, y crear sitios web geniales serán muy simples. Consulte el enlace de diseño de la tierra para obtener un excelente tutorial sobre cómo crear sitios web utilizando iFrames y Macromedia Fireworks.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Familiarícese un poco con HTML y el diseño web en general. Visite http://www.lissaexplains.com. ¡Es un excelente sitio web para principiantes y una manera divertida y fácil de aprender HTML!
1 Familiarícese un poco con HTML y el diseño web en general. Visite http://www.lissaexplains.com. ¡Es un excelente sitio web para principiantes y una manera divertida y fácil de aprender HTML!  3 Abra su programa de edición gráfica (este ejemplo usa Paint Shop Pro pero también hay GimPhoto). Primero hagamos sus gráficos (o si ya tiene los suyos, salte al próximo paso).
3 Abra su programa de edición gráfica (este ejemplo usa Paint Shop Pro pero también hay GimPhoto). Primero hagamos sus gráficos (o si ya tiene los suyos, salte al próximo paso).  4 Abra su editor web (en este ejemplo usamos Front Page pero también hay Kompozer y Sea Monkey Composer). Su sitio web probablemente tenga más de una página, así que hagamos una página de marcos como su índice.
4 Abra su editor web (en este ejemplo usamos Front Page pero también hay Kompozer y Sea Monkey Composer). Su sitio web probablemente tenga más de una página, así que hagamos una página de marcos como su índice. 


 5 Comienza una de tus "páginas vinculadas". Sus páginas vinculadas son las páginas a las que conducirán sus botones. Seleccione Nuevo y manténgalo en blanco; esto irá dentro de la página que establezca como su página de inicio en el marco establecido. Agregue su contenido y guárdelo.
5 Comienza una de tus "páginas vinculadas". Sus páginas vinculadas son las páginas a las que conducirán sus botones. Seleccione Nuevo y manténgalo en blanco; esto irá dentro de la página que establezca como su página de inicio en el marco establecido. Agregue su contenido y guárdelo.  6 Regresa a tu marco establecido. Para vincular un botón a su página, haga clic derecho sobre él y seleccione Hipervínculo. Busque la página que creó para este botón, resáltela y, en el lado derecho, seleccione Marco objetivo ... Desde aquí, resalte el marco en el que desea que se muestre su página y presione Aceptar. Pruebe su enlace; Haga clic con el botón derecho en su botón y seleccione Seguir hipervínculo ... si lo hizo bien, su página vinculada se mostrará donde estaba su página de inicio. A veces, FrontPage puede ser ridículo, por lo que si eso no funciona, intente vincular a Parent Frame en su lugar.
6 Regresa a tu marco establecido. Para vincular un botón a su página, haga clic derecho sobre él y seleccione Hipervínculo. Busque la página que creó para este botón, resáltela y, en el lado derecho, seleccione Marco objetivo ... Desde aquí, resalte el marco en el que desea que se muestre su página y presione Aceptar. Pruebe su enlace; Haga clic con el botón derecho en su botón y seleccione Seguir hipervínculo ... si lo hizo bien, su página vinculada se mostrará donde estaba su página de inicio. A veces, FrontPage puede ser ridículo, por lo que si eso no funciona, intente vincular a Parent Frame en su lugar.  7 ¡Crea el resto de tus páginas y únelas de la misma manera! Para que los enlaces se abran en una nueva ventana, haga lo mismo, solo que en lugar de seleccionar su marco base, seleccione Nueva ventana.
7 ¡Crea el resto de tus páginas y únelas de la misma manera! Para que los enlaces se abran en una nueva ventana, haga lo mismo, solo que en lugar de seleccionar su marco base, seleccione Nueva ventana.  8 Publica la página. El archivo de ayuda de FrontPage debería explicarlo bastante bien. Una vez que comiences a hacer esto cada vez más, descubrirás que todas esas cosas que pensaste que no podrías hacer y que puedes hacer, y crear sitios web geniales serán muy simples. Consulte el enlace de diseño de la tierra para obtener un excelente tutorial sobre cómo crear sitios web utilizando iFrames y Macromedia Fireworks.
8 Publica la página. El archivo de ayuda de FrontPage debería explicarlo bastante bien. Una vez que comiences a hacer esto cada vez más, descubrirás que todas esas cosas que pensaste que no podrías hacer y que puedes hacer, y crear sitios web geniales serán muy simples. Consulte el enlace de diseño de la tierra para obtener un excelente tutorial sobre cómo crear sitios web utilizando iFrames y Macromedia Fireworks.