Hay muchas razones para proteger con una contraseña una página web que controle: información personal confidencial, compañeros de trabajo de espionaje o contenido no destinado a niños. Aprender sobre la protección básica de contraseña también puede ser una buena forma de ampliar su comprensión de la codificación. Tenga en cuenta: la seguridad de los datos web es un campo en constante evolución y los atacantes son extremadamente sofisticados. Para proteger datos muy importantes (números de tarjetas de crédito, contraseñas financieras, etc.), siempre debe consultar a un experto.
Método uno de dos:
Agregar el código HTML usted mismo
-
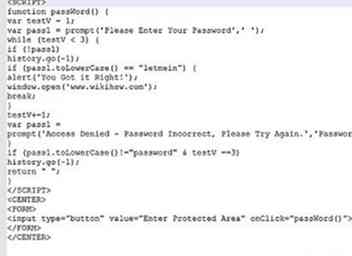
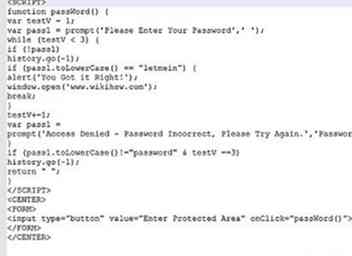
 1 Crea o copia el código básico. Este método es mejor si está alojando su propia página o simplemente está tratando de obtener más información sobre la codificación de protección con contraseña. Hay muchas variaciones diferentes en el código para la protección básica de contraseñas (hemos reimpreso uno), y explicaremos cómo establecer su propia contraseña y personalizar el código en un paso posterior.[1]
1 Crea o copia el código básico. Este método es mejor si está alojando su propia página o simplemente está tratando de obtener más información sobre la codificación de protección con contraseña. Hay muchas variaciones diferentes en el código para la protección básica de contraseñas (hemos reimpreso uno), y explicaremos cómo establecer su propia contraseña y personalizar el código en un paso posterior.[1] <GUIÓN> función passWord () var testV = 1; var pass1 = prompt ('Ingrese su contraseña', "); while (testV < 3) Si (! pase1) history.go(-1); Si (pass1.toLowerCase() == "Déjame entrar") alerta('¡Lo tienes bien!'); window.open('www.wikihow.com'); descanso; testV +=1; var pass1 = rápido('Acceso denegado: la contraseña es incorrecta, inténtelo de nuevo'.,'Contraseña'); Si (pass1.toLowerCase()!="contraseña" & testV ==3) history.go(-1); regreso " "; </GUIÓN> <CENTRAR> <FORMAR> <entrada tipo="botón" valor="Entrar en el área protegida" al hacer clic="contraseña()"> </FORMAR> </CENTRAR>
-
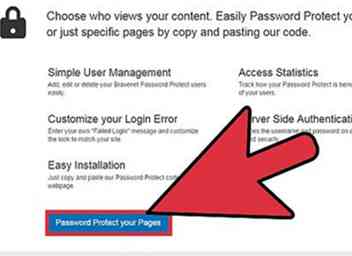
 2 Agrégalo al código de tu página. Para implementar este código necesitarás acceso de edición al código subyacente de tu página web. Una vez en el editor, agregue el código de la plantilla de protección dentro de la sección del cuerpo de la página (después etiqueta).
2 Agrégalo al código de tu página. Para implementar este código necesitarás acceso de edición al código subyacente de tu página web. Una vez en el editor, agregue el código de la plantilla de protección dentro de la sección del cuerpo de la página (después etiqueta). -
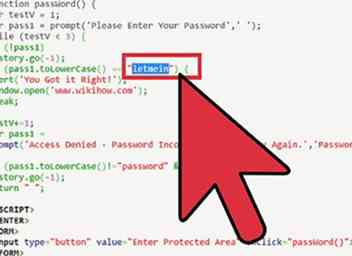
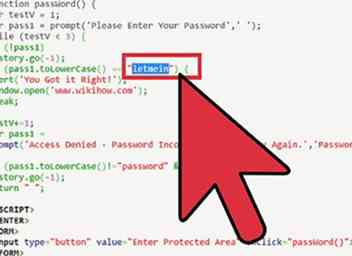
 3 Agrega tu propia contraseña Este código de protección de contraseña requiere que agregue su propia contraseña (en la plantilla de código se establece como "letmein"). Reemplace el texto entre las comillas con su propia contraseña sensible a las mayúsculas y minúsculas.
3 Agrega tu propia contraseña Este código de protección de contraseña requiere que agregue su propia contraseña (en la plantilla de código se establece como "letmein"). Reemplace el texto entre las comillas con su propia contraseña sensible a las mayúsculas y minúsculas. -
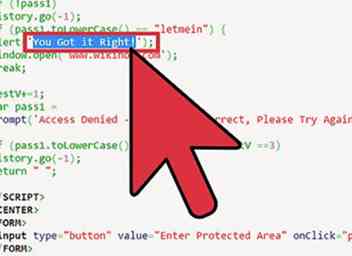
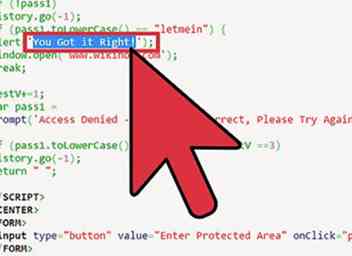
 4 Personaliza el código. Ahora escriba los mensajes de visualización para los usuarios que ingresan la contraseña correcta ("¡Lo consiguió bien!") O las respuestas incorrectas ("Contraseña incorrecta, intente de nuevo"). También debe especificar la URL de la página web (establecida actualmente como "www.wikihow.com") donde se dirigirá al usuario si obtiene la contraseña correcta. Esto debería ser reemplazado por su propia URL protegida con contraseña.
4 Personaliza el código. Ahora escriba los mensajes de visualización para los usuarios que ingresan la contraseña correcta ("¡Lo consiguió bien!") O las respuestas incorrectas ("Contraseña incorrecta, intente de nuevo"). También debe especificar la URL de la página web (establecida actualmente como "www.wikihow.com") donde se dirigirá al usuario si obtiene la contraseña correcta. Esto debería ser reemplazado por su propia URL protegida con contraseña. - Una contraseña incorrecta lleva a la solicitud de contraseña en este código. En otras plantillas de código, puede optar por redirigir a estos usuarios a una página diferente por completo.
-
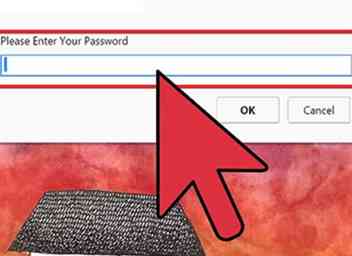
 5 Pruébalo. Ahora que ha protegido su página con una contraseña, es hora de probarla. Abra la página en su navegador e intente ingresar una contraseña incorrecta, luego la correcta. Verifique dos veces la precisión de la contraseña y los mensajes de visualización que ha codificado.
5 Pruébalo. Ahora que ha protegido su página con una contraseña, es hora de probarla. Abra la página en su navegador e intente ingresar una contraseña incorrecta, luego la correcta. Verifique dos veces la precisión de la contraseña y los mensajes de visualización que ha codificado. - Si está luchando con el aspecto de codificación HTML de este método, eche un vistazo más de cerca a Crear una página web simple con HTML para obtener un poco más de orientación.
Método dos de dos:
Protección a través de su empresa de alojamiento
-
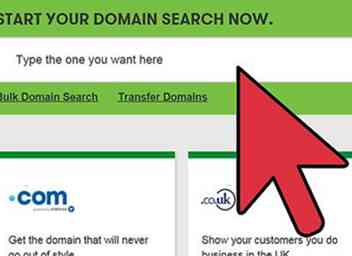
 1 Investigue las características de su plan de alojamiento web actual. Inicie sesión en su cuenta de alojamiento web y busque protección con contraseña como parte de su paquete de suscripción de alojamiento. Muchos hosts ofrecen la posibilidad de proteger con contraseña una página que usted controla con un widget fácil de usar desde el panel de su cuenta.
1 Investigue las características de su plan de alojamiento web actual. Inicie sesión en su cuenta de alojamiento web y busque protección con contraseña como parte de su paquete de suscripción de alojamiento. Muchos hosts ofrecen la posibilidad de proteger con contraseña una página que usted controla con un widget fácil de usar desde el panel de su cuenta. - Los diferentes servidores web ofrecen diferentes conjuntos de características, así que considere esto al elegir su próximo servidor web.
-
 2 Sigue las instrucciones. Si su host ofrece protección con contraseña como característica incorporada, la implementación debe ser tan simple como completar un formulario.
2 Sigue las instrucciones. Si su host ofrece protección con contraseña como característica incorporada, la implementación debe ser tan simple como completar un formulario. -
 3 Pruebe la protección con contraseña. Después de proteger su página, siempre debe probarla abriendo la URL de la página protegida en su navegador y probando contraseñas correctas y incorrectas para ver qué sucede. De esta forma sabrá si implementó la protección de contraseña correctamente.
3 Pruebe la protección con contraseña. Después de proteger su página, siempre debe probarla abriendo la URL de la página protegida en su navegador y probando contraseñas correctas y incorrectas para ver qué sucede. De esta forma sabrá si implementó la protección de contraseña correctamente. -
 4 Póngase en contacto con su proveedor de alojamiento web directamente. Si no está seguro de si esta característica está disponible para usted o de la mejor manera de implementarla, intente enviar un correo electrónico a su proveedor de alojamiento web para obtener ayuda. La mayoría de los servidores web son administrados por webmasters con experiencia y estarán más que dispuestos a ayudar. También sabrán todos los detalles sobre su configuración de hosting y pueden asesorarlo sobre las mejores prácticas para los datos específicos que desea proteger.
4 Póngase en contacto con su proveedor de alojamiento web directamente. Si no está seguro de si esta característica está disponible para usted o de la mejor manera de implementarla, intente enviar un correo electrónico a su proveedor de alojamiento web para obtener ayuda. La mayoría de los servidores web son administrados por webmasters con experiencia y estarán más que dispuestos a ayudar. También sabrán todos los detalles sobre su configuración de hosting y pueden asesorarlo sobre las mejores prácticas para los datos específicos que desea proteger. -
 5 Mire en la protección de terceros. Aunque su proveedor de alojamiento web le ofrecerá el mejor consejo sobre cómo proceder, sepa que hay muchas opciones de protección de contraseñas de terceros para que considere la implementación de su página web.[2]
5 Mire en la protección de terceros. Aunque su proveedor de alojamiento web le ofrecerá el mejor consejo sobre cómo proceder, sepa que hay muchas opciones de protección de contraseñas de terceros para que considere la implementación de su página web.[2] - La protección de terceros puede ser útil en una variedad de formas: al generar contraseñas difíciles de descifrar o al configurar un inicio de sesión web totalmente automático.
 Minotauromaquia
Minotauromaquia
 1 Crea o copia el código básico. Este método es mejor si está alojando su propia página o simplemente está tratando de obtener más información sobre la codificación de protección con contraseña. Hay muchas variaciones diferentes en el código para la protección básica de contraseñas (hemos reimpreso uno), y explicaremos cómo establecer su propia contraseña y personalizar el código en un paso posterior.[1]
1 Crea o copia el código básico. Este método es mejor si está alojando su propia página o simplemente está tratando de obtener más información sobre la codificación de protección con contraseña. Hay muchas variaciones diferentes en el código para la protección básica de contraseñas (hemos reimpreso uno), y explicaremos cómo establecer su propia contraseña y personalizar el código en un paso posterior.[1]  2 Agrégalo al código de tu página. Para implementar este código necesitarás acceso de edición al código subyacente de tu página web. Una vez en el editor, agregue el código de la plantilla de protección dentro de la sección del cuerpo de la página (después etiqueta).
2 Agrégalo al código de tu página. Para implementar este código necesitarás acceso de edición al código subyacente de tu página web. Una vez en el editor, agregue el código de la plantilla de protección dentro de la sección del cuerpo de la página (después etiqueta).  3 Agrega tu propia contraseña Este código de protección de contraseña requiere que agregue su propia contraseña (en la plantilla de código se establece como "letmein"). Reemplace el texto entre las comillas con su propia contraseña sensible a las mayúsculas y minúsculas.
3 Agrega tu propia contraseña Este código de protección de contraseña requiere que agregue su propia contraseña (en la plantilla de código se establece como "letmein"). Reemplace el texto entre las comillas con su propia contraseña sensible a las mayúsculas y minúsculas.  4 Personaliza el código. Ahora escriba los mensajes de visualización para los usuarios que ingresan la contraseña correcta ("¡Lo consiguió bien!") O las respuestas incorrectas ("Contraseña incorrecta, intente de nuevo"). También debe especificar la URL de la página web (establecida actualmente como "www.wikihow.com") donde se dirigirá al usuario si obtiene la contraseña correcta. Esto debería ser reemplazado por su propia URL protegida con contraseña.
4 Personaliza el código. Ahora escriba los mensajes de visualización para los usuarios que ingresan la contraseña correcta ("¡Lo consiguió bien!") O las respuestas incorrectas ("Contraseña incorrecta, intente de nuevo"). También debe especificar la URL de la página web (establecida actualmente como "www.wikihow.com") donde se dirigirá al usuario si obtiene la contraseña correcta. Esto debería ser reemplazado por su propia URL protegida con contraseña.  5 Pruébalo. Ahora que ha protegido su página con una contraseña, es hora de probarla. Abra la página en su navegador e intente ingresar una contraseña incorrecta, luego la correcta. Verifique dos veces la precisión de la contraseña y los mensajes de visualización que ha codificado.
5 Pruébalo. Ahora que ha protegido su página con una contraseña, es hora de probarla. Abra la página en su navegador e intente ingresar una contraseña incorrecta, luego la correcta. Verifique dos veces la precisión de la contraseña y los mensajes de visualización que ha codificado.  1 Investigue las características de su plan de alojamiento web actual. Inicie sesión en su cuenta de alojamiento web y busque protección con contraseña como parte de su paquete de suscripción de alojamiento. Muchos hosts ofrecen la posibilidad de proteger con contraseña una página que usted controla con un widget fácil de usar desde el panel de su cuenta.
1 Investigue las características de su plan de alojamiento web actual. Inicie sesión en su cuenta de alojamiento web y busque protección con contraseña como parte de su paquete de suscripción de alojamiento. Muchos hosts ofrecen la posibilidad de proteger con contraseña una página que usted controla con un widget fácil de usar desde el panel de su cuenta.  2 Sigue las instrucciones. Si su host ofrece protección con contraseña como característica incorporada, la implementación debe ser tan simple como completar un formulario.
2 Sigue las instrucciones. Si su host ofrece protección con contraseña como característica incorporada, la implementación debe ser tan simple como completar un formulario.  3 Pruebe la protección con contraseña. Después de proteger su página, siempre debe probarla abriendo la URL de la página protegida en su navegador y probando contraseñas correctas y incorrectas para ver qué sucede. De esta forma sabrá si implementó la protección de contraseña correctamente.
3 Pruebe la protección con contraseña. Después de proteger su página, siempre debe probarla abriendo la URL de la página protegida en su navegador y probando contraseñas correctas y incorrectas para ver qué sucede. De esta forma sabrá si implementó la protección de contraseña correctamente.  4 Póngase en contacto con su proveedor de alojamiento web directamente. Si no está seguro de si esta característica está disponible para usted o de la mejor manera de implementarla, intente enviar un correo electrónico a su proveedor de alojamiento web para obtener ayuda. La mayoría de los servidores web son administrados por webmasters con experiencia y estarán más que dispuestos a ayudar. También sabrán todos los detalles sobre su configuración de hosting y pueden asesorarlo sobre las mejores prácticas para los datos específicos que desea proteger.
4 Póngase en contacto con su proveedor de alojamiento web directamente. Si no está seguro de si esta característica está disponible para usted o de la mejor manera de implementarla, intente enviar un correo electrónico a su proveedor de alojamiento web para obtener ayuda. La mayoría de los servidores web son administrados por webmasters con experiencia y estarán más que dispuestos a ayudar. También sabrán todos los detalles sobre su configuración de hosting y pueden asesorarlo sobre las mejores prácticas para los datos específicos que desea proteger.  5 Mire en la protección de terceros. Aunque su proveedor de alojamiento web le ofrecerá el mejor consejo sobre cómo proceder, sepa que hay muchas opciones de protección de contraseñas de terceros para que considere la implementación de su página web.[2]
5 Mire en la protección de terceros. Aunque su proveedor de alojamiento web le ofrecerá el mejor consejo sobre cómo proceder, sepa que hay muchas opciones de protección de contraseñas de terceros para que considere la implementación de su página web.[2]