Una marquesina de desplazamiento está moviendo texto agregado a un sitio web, pero HTML ya no se usa comúnmente para esta característica y no se recomienda. La etiqueta HTML para las marquesinas de desplazamiento se ha eliminado de la biblioteca HTML estándar. Para lograr una marquesina de desplazamiento en HTML, la mejor opción actualmente es usar CSS, ya que estos dos idiomas se integran sin problemas en el diseño de sitios web modernos.
Método uno de dos:
Usando CSS
-
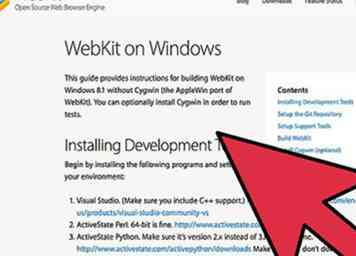
 1 Si estás en una Mac, descarga la última versión de webkit.[1] Dado que el módulo CSS que puede crear marquees forma parte de la especificación de webkit, deberá instalar webkit en su máquina.
1 Si estás en una Mac, descarga la última versión de webkit.[1] Dado que el módulo CSS que puede crear marquees forma parte de la especificación de webkit, deberá instalar webkit en su máquina. -
 2 Si está usando Windows, descargue el conjunto de herramientas del desarrollador. A diferencia de Mac, no existe un instalador autoextraíble para Windows. Los usuarios de Windows necesitarán instalar varias herramientas de desarrollador para usar webkit. Todas las herramientas y especificaciones necesarias se pueden descargar aquí
2 Si está usando Windows, descargue el conjunto de herramientas del desarrollador. A diferencia de Mac, no existe un instalador autoextraíble para Windows. Los usuarios de Windows necesitarán instalar varias herramientas de desarrollador para usar webkit. Todas las herramientas y especificaciones necesarias se pueden descargar aquí -
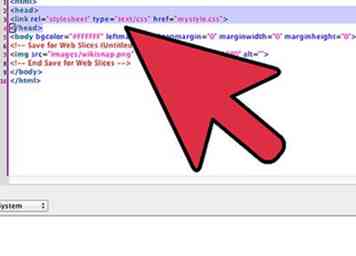
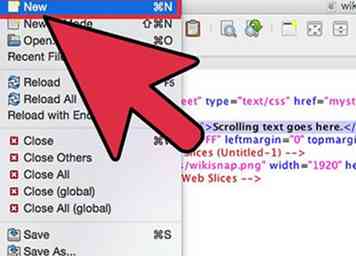
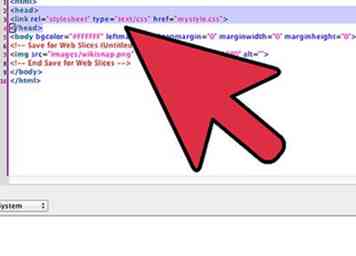
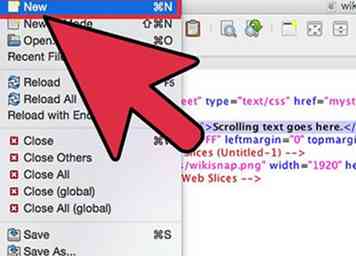
 3 Agregue una referencia CSS a su archivo HTML. Abra su archivo HTML y haga referencia a su hoja de estilo CSS con el siguiente código:
3 Agregue una referencia CSS a su archivo HTML. Abra su archivo HTML y haga referencia a su hoja de estilo CSS con el siguiente código:
.
- Puede escribir la referencia CSS antes de crear el archivo CSS, pero debe asegurarse de que el nombre de archivo CSS coincida con el de su código (en este ejemplo, "mystyle.css").
- Su código HTML y CSS permanecerán separados, pero se ejecutarán juntos cuando cargue su archivo HTML.[2]
-
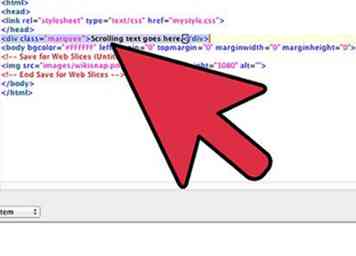
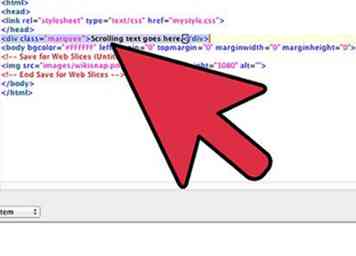
 4 Crea una línea "div" en tu archivo HTML. Tu código podría ser algo así como:
4 Crea una línea "div" en tu archivo HTML. Tu código podría ser algo así como:
.Desplazamiento de texto va aquí.- div es un elemento HTML que define el área de la página que contendrá los componentes del código, en este caso su marquesina de desplazamiento.
-
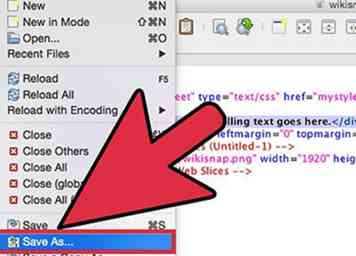
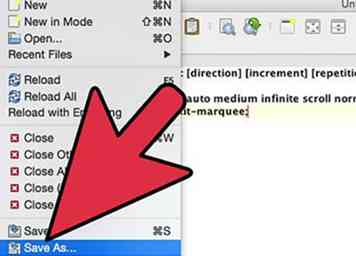
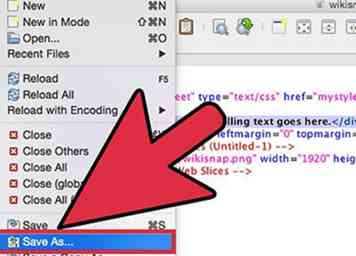
 5 Guarde su archivo HTML. "Ir a Archivo> Guardar como ..." Agregue su archivo HTML con una extensión .html.
5 Guarde su archivo HTML. "Ir a Archivo> Guardar como ..." Agregue su archivo HTML con una extensión .html. -
 6 Abra un documento de texto por separado para su hoja de estilo CSS. La sintaxis abreviada para crear una marquesina de desplazamiento con CSS es: "-webkit-marquee: [dirección] [incremento] [repetición] [estilo] [velocidad]". La etiqueta webkit es necesaria porque el módulo CSS que contiene la clase marquee es parte de la especificación CSS de Webkit.[3]
6 Abra un documento de texto por separado para su hoja de estilo CSS. La sintaxis abreviada para crear una marquesina de desplazamiento con CSS es: "-webkit-marquee: [dirección] [incremento] [repetición] [estilo] [velocidad]". La etiqueta webkit es necesaria porque el módulo CSS que contiene la clase marquee es parte de la especificación CSS de Webkit.[3] - [direction] definirá a qué dirección se dirigen los marquesines
- [Increment] mide la distancia de píxeles entre cada paso del scroll
- [repetición] es la cantidad de veces que se ejecutará la marquesina
- [estilo] puede determinar un desplazamiento simple o un texto que rebota
- [velocidad] es qué tan rápido se mueve el texto.
-
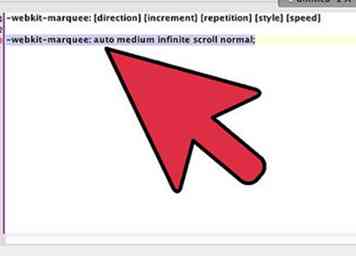
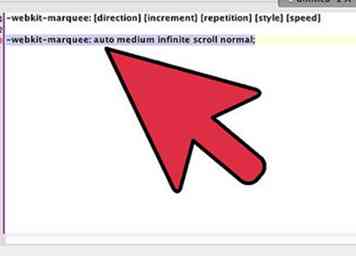
 7 Establezca valores para definir la marquesina. Establezca los valores en los corchetes (elimine los corchetes, ya que son solo un marcador de posición). Esto le dirá a su marquesina cómo actuar en la página. Tu código puede verse así:
7 Establezca valores para definir la marquesina. Establezca los valores en los corchetes (elimine los corchetes, ya que son solo un marcador de posición). Esto le dirá a su marquesina cómo actuar en la página. Tu código puede verse así:
.-webkit-marquee: auto mediano desplazamiento infinito normal;- La dirección 'auto' usa el valor predeterminado de derecha a izquierda, 'medio' establece un intervalo predeterminado de 6 píxeles, 'infinito' establece el recuadro para ejecutar un número ilimitado de veces, 'desplazamiento' establece el estilo en un movimiento lineal, y 'normal' es una configuración predeterminada para la velocidad de desplazamiento.
-
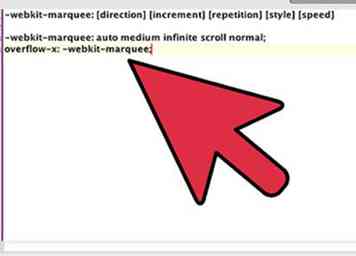
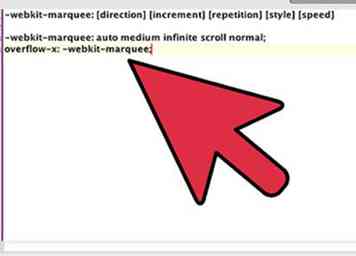
 8 Establezca un 'desbordamiento' en una nueva línea. Añadir .overflow-x: -webkit-marquee; a una nueva línea en tu código. Esto hará que el texto se desplace continuamente en lugar de detenerse en el borde del div.[4]
8 Establezca un 'desbordamiento' en una nueva línea. Añadir .overflow-x: -webkit-marquee; a una nueva línea en tu código. Esto hará que el texto se desplace continuamente en lugar de detenerse en el borde del div.[4] - 'overflow-x' especifica qué hacer con el texto que excede el límite del espacio en el eje x.
- '-webkit-marquee' dirige el comando de desbordamiento hacia el módulo de marquesina en webkit.
- Su código completo podría verse así:
.-webkit-marquee: auto mediano desplazamiento infinito normal;
overflow-x: -webkit-marquee;
-
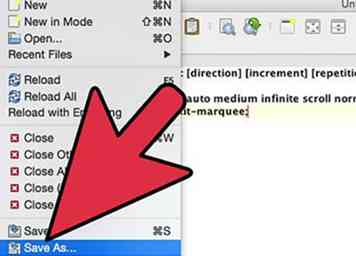
 9 Guarde su archivo CSS. "Ir a Archivo> Guardar como ..." Agregue su archivo CSS con una extensión .css.
9 Guarde su archivo CSS. "Ir a Archivo> Guardar como ..." Agregue su archivo CSS con una extensión .css. -
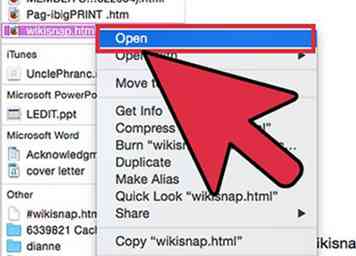
 10 Abra su archivo HTML con su navegador. Arrastra y suelta el archivo en tu navegador para abrirlo. La marquesina de desplazamiento se mostrará en la página.
10 Abra su archivo HTML con su navegador. Arrastra y suelta el archivo en tu navegador para abrirlo. La marquesina de desplazamiento se mostrará en la página. - Use un navegador compatible con webkit, como Chrome o Safari, para asegurarse de que la marquesina se muestra como se espera.
Método dos de dos:
Usando HTML
-
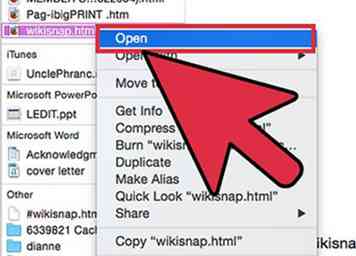
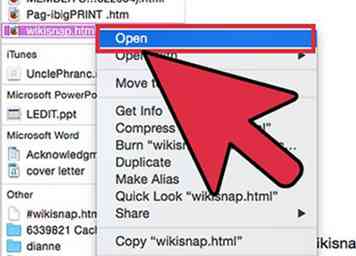
 1 Abra su documento HTML. Tenga en cuenta que el uso de la etiqueta de marquesina HTML está desactualizado y desaconsejado en el diseño web. Los archivos HTML se pueden abrir con un simple editor de texto. Si está empezando desde cero, abra un archivo de texto e ingrese este código de muestra:
1 Abra su documento HTML. Tenga en cuenta que el uso de la etiqueta de marquesina HTML está desactualizado y desaconsejado en el diseño web. Los archivos HTML se pueden abrir con un simple editor de texto. Si está empezando desde cero, abra un archivo de texto e ingrese este código de muestra: - .
-
 2 Establecer un color de fondo. Puede cambiar el fondo de su marquesina especificando un valor hexadecimal (hexadecimal) o un valor RGB (rojo verde azul) después de la parte "color de fondo:" del código. El valor predeterminado que figura en el código de muestra, # 000080, es azul marino.
2 Establecer un color de fondo. Puede cambiar el fondo de su marquesina especificando un valor hexadecimal (hexadecimal) o un valor RGB (rojo verde azul) después de la parte "color de fondo:" del código. El valor predeterminado que figura en el código de muestra, # 000080, es azul marino. - Por ejemplo:
. - Se puede encontrar una lista completa de colores y sus valores en línea.[5]
- Por ejemplo:
-
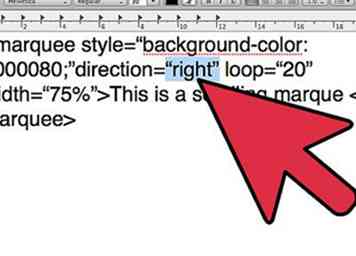
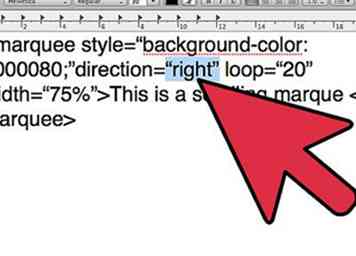
 3 Establecer una dirección de desplazamiento. Cambie el atributo "dirección" en el código a cualquiera de los siguientes: derecha, izquierda, arriba o abajo.
3 Establecer una dirección de desplazamiento. Cambie el atributo "dirección" en el código a cualquiera de los siguientes: derecha, izquierda, arriba o abajo. - Por ejemplo:
.
- Por ejemplo:
-
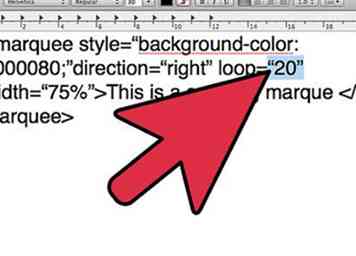
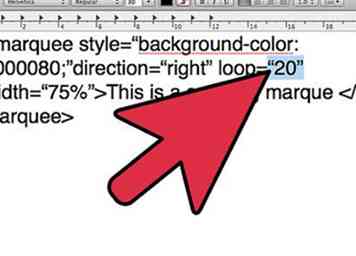
 4 Especifique el número de bucles para su marquesina. El atributo "bucle" controla cuántas veces debe recorrer el recuadro. Si desea que se ejecute continuamente, omita este atributo por completo.
4 Especifique el número de bucles para su marquesina. El atributo "bucle" controla cuántas veces debe recorrer el recuadro. Si desea que se ejecute continuamente, omita este atributo por completo. - Un ejemplo con el atributo omitido podría ser:
.
- Un ejemplo con el atributo omitido podría ser:
-
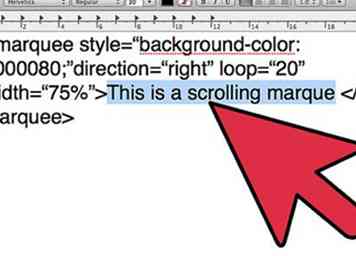
 5 Especifique el texto de la marquesina. El texto dentro del etiqueta y el la etiqueta será el texto desplazable de su marquesina. Escribe lo que quieras que tu marquesina diga aquí.
5 Especifique el texto de la marquesina. El texto dentro del etiqueta y el la etiqueta será el texto desplazable de su marquesina. Escribe lo que quieras que tu marquesina diga aquí. - Por ejemplo:
.
- Por ejemplo:
-
 6 Cargue su archivo HTML. Arrastra y suelta el archivo en tu navegador para abrirlo. La marquesina de desplazamiento se mostrará en la página.
6 Cargue su archivo HTML. Arrastra y suelta el archivo en tu navegador para abrirlo. La marquesina de desplazamiento se mostrará en la página.
 Minotauromaquia
Minotauromaquia
 1 Si estás en una Mac, descarga la última versión de webkit.[1] Dado que el módulo CSS que puede crear marquees forma parte de la especificación de webkit, deberá instalar webkit en su máquina.
1 Si estás en una Mac, descarga la última versión de webkit.[1] Dado que el módulo CSS que puede crear marquees forma parte de la especificación de webkit, deberá instalar webkit en su máquina.  2 Si está usando Windows, descargue el conjunto de herramientas del desarrollador. A diferencia de Mac, no existe un instalador autoextraíble para Windows. Los usuarios de Windows necesitarán instalar varias herramientas de desarrollador para usar webkit. Todas las herramientas y especificaciones necesarias se pueden descargar aquí
2 Si está usando Windows, descargue el conjunto de herramientas del desarrollador. A diferencia de Mac, no existe un instalador autoextraíble para Windows. Los usuarios de Windows necesitarán instalar varias herramientas de desarrollador para usar webkit. Todas las herramientas y especificaciones necesarias se pueden descargar aquí  3 Agregue una referencia CSS a su archivo HTML. Abra su archivo HTML y haga referencia a su hoja de estilo CSS con el siguiente código:
3 Agregue una referencia CSS a su archivo HTML. Abra su archivo HTML y haga referencia a su hoja de estilo CSS con el siguiente código: 4 Crea una línea "div" en tu archivo HTML. Tu código podría ser algo así como:
4 Crea una línea "div" en tu archivo HTML. Tu código podría ser algo así como: 5 Guarde su archivo HTML. "Ir a Archivo> Guardar como ..." Agregue su archivo HTML con una extensión .html.
5 Guarde su archivo HTML. "Ir a Archivo> Guardar como ..." Agregue su archivo HTML con una extensión .html.  6 Abra un documento de texto por separado para su hoja de estilo CSS. La sintaxis abreviada para crear una marquesina de desplazamiento con CSS es: "-webkit-marquee: [dirección] [incremento] [repetición] [estilo] [velocidad]". La etiqueta webkit es necesaria porque el módulo CSS que contiene la clase marquee es parte de la especificación CSS de Webkit.[3]
6 Abra un documento de texto por separado para su hoja de estilo CSS. La sintaxis abreviada para crear una marquesina de desplazamiento con CSS es: "-webkit-marquee: [dirección] [incremento] [repetición] [estilo] [velocidad]". La etiqueta webkit es necesaria porque el módulo CSS que contiene la clase marquee es parte de la especificación CSS de Webkit.[3]  7 Establezca valores para definir la marquesina. Establezca los valores en los corchetes (elimine los corchetes, ya que son solo un marcador de posición). Esto le dirá a su marquesina cómo actuar en la página. Tu código puede verse así:
7 Establezca valores para definir la marquesina. Establezca los valores en los corchetes (elimine los corchetes, ya que son solo un marcador de posición). Esto le dirá a su marquesina cómo actuar en la página. Tu código puede verse así: 8 Establezca un 'desbordamiento' en una nueva línea. Añadir
8 Establezca un 'desbordamiento' en una nueva línea. Añadir  9 Guarde su archivo CSS. "Ir a Archivo> Guardar como ..." Agregue su archivo CSS con una extensión .css.
9 Guarde su archivo CSS. "Ir a Archivo> Guardar como ..." Agregue su archivo CSS con una extensión .css.  10 Abra su archivo HTML con su navegador. Arrastra y suelta el archivo en tu navegador para abrirlo. La marquesina de desplazamiento se mostrará en la página.
10 Abra su archivo HTML con su navegador. Arrastra y suelta el archivo en tu navegador para abrirlo. La marquesina de desplazamiento se mostrará en la página.  1 Abra su documento HTML. Tenga en cuenta que el uso de la etiqueta de marquesina HTML está desactualizado y desaconsejado en el diseño web. Los archivos HTML se pueden abrir con un simple editor de texto. Si está empezando desde cero, abra un archivo de texto e ingrese este código de muestra:
1 Abra su documento HTML. Tenga en cuenta que el uso de la etiqueta de marquesina HTML está desactualizado y desaconsejado en el diseño web. Los archivos HTML se pueden abrir con un simple editor de texto. Si está empezando desde cero, abra un archivo de texto e ingrese este código de muestra:  2 Establecer un color de fondo. Puede cambiar el fondo de su marquesina especificando un valor hexadecimal (hexadecimal) o un valor RGB (rojo verde azul) después de la parte "color de fondo:" del código. El valor predeterminado que figura en el código de muestra, # 000080, es azul marino.
2 Establecer un color de fondo. Puede cambiar el fondo de su marquesina especificando un valor hexadecimal (hexadecimal) o un valor RGB (rojo verde azul) después de la parte "color de fondo:" del código. El valor predeterminado que figura en el código de muestra, # 000080, es azul marino.  3 Establecer una dirección de desplazamiento. Cambie el atributo "dirección" en el código a cualquiera de los siguientes: derecha, izquierda, arriba o abajo.
3 Establecer una dirección de desplazamiento. Cambie el atributo "dirección" en el código a cualquiera de los siguientes: derecha, izquierda, arriba o abajo.  4 Especifique el número de bucles para su marquesina. El atributo "bucle" controla cuántas veces debe recorrer el recuadro. Si desea que se ejecute continuamente, omita este atributo por completo.
4 Especifique el número de bucles para su marquesina. El atributo "bucle" controla cuántas veces debe recorrer el recuadro. Si desea que se ejecute continuamente, omita este atributo por completo.  5 Especifique el texto de la marquesina. El texto dentro del etiqueta y el la etiqueta será el texto desplazable de su marquesina. Escribe lo que quieras que tu marquesina diga aquí.
5 Especifique el texto de la marquesina. El texto dentro del etiqueta y el la etiqueta será el texto desplazable de su marquesina. Escribe lo que quieras que tu marquesina diga aquí.  6 Cargue su archivo HTML. Arrastra y suelta el archivo en tu navegador para abrirlo. La marquesina de desplazamiento se mostrará en la página.
6 Cargue su archivo HTML. Arrastra y suelta el archivo en tu navegador para abrirlo. La marquesina de desplazamiento se mostrará en la página.