Los gráficos de Google son herramientas de desarrollador simples y fáciles de usar para mostrar datos en vivo en su sitio. Son completamente gratuitos, totalmente personalizables y fáciles de implementar en un sitio web. Google Developers proporciona el código para una amplia gama de gráficos dinámicos que cualquier usuario puede implementar y personalizar en su sitio web. Google, sin embargo, no proporciona el código para conectar directamente cuadros de entrada de usuario a un gráfico de Google. Este artículo práctico pasa por el proceso paso a paso de implementar un gráfico de Google y personalizarlo para que acepte los comentarios de los usuarios.
Pasos
-
 1 Seleccione la tabla que desea implementar. Vaya a la Galería de gráficos de Google y busque el tipo de gráfico que le gustaría colocar en su sitio web. Este artículo detallará cómo implementar y personalizar un gráfico de columnas. Aunque se utiliza un gráfico de columnas por el bien del ejemplo, el método que este artículo emplea para aceptar la entrada del usuario es universal para todos los tipos de gráficos de Google.
1 Seleccione la tabla que desea implementar. Vaya a la Galería de gráficos de Google y busque el tipo de gráfico que le gustaría colocar en su sitio web. Este artículo detallará cómo implementar y personalizar un gráfico de columnas. Aunque se utiliza un gráfico de columnas por el bien del ejemplo, el método que este artículo emplea para aceptar la entrada del usuario es universal para todos los tipos de gráficos de Google. -
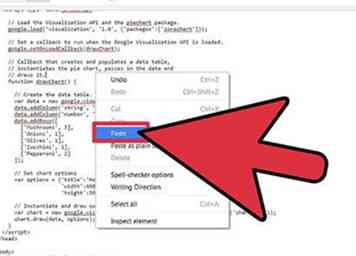
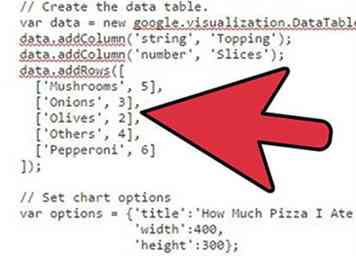
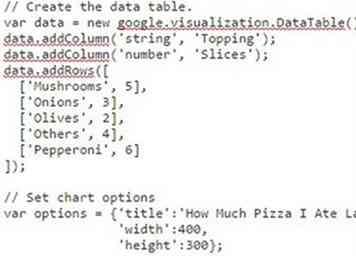
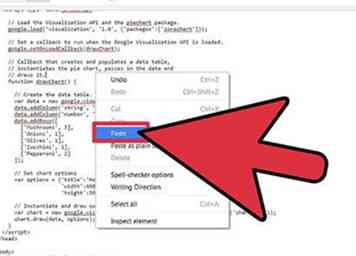
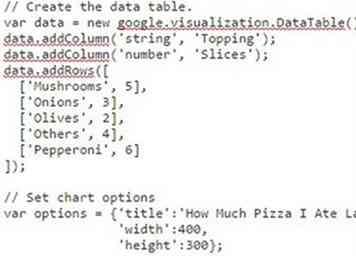
 2 Copie y pegue el código proporcionado por Google Developers en un documento HTML en un IDE o Editor de texto.
2 Copie y pegue el código proporcionado por Google Developers en un documento HTML en un IDE o Editor de texto. -
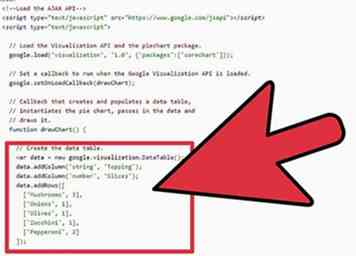
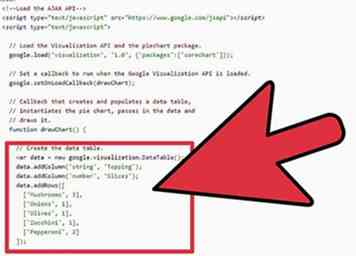
 3 Declare variables para los valores que desea que ingresen los usuarios. Estas variables deben declararse dentro de las etiquetas de secuencia de comandos que rodean el código para el gráfico de Google. Establezca estas variables iguales a los valores numéricos predeterminados. Estos valores serán los primeros números que se muestran cuando el gráfico se carga inicialmente.
3 Declare variables para los valores que desea que ingresen los usuarios. Estas variables deben declararse dentro de las etiquetas de secuencia de comandos que rodean el código para el gráfico de Google. Establezca estas variables iguales a los valores numéricos predeterminados. Estos valores serán los primeros números que se muestran cuando el gráfico se carga inicialmente. -
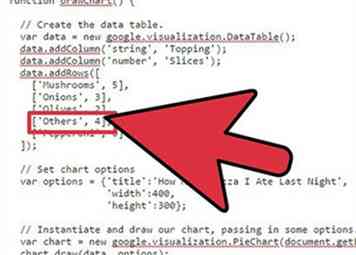
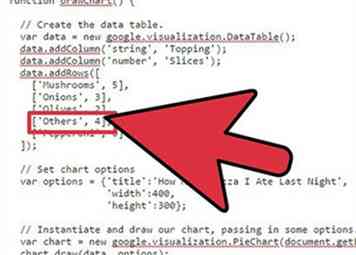
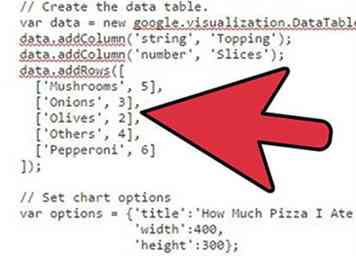
 4 Eliminar valores innecesarios del gráfico. Cambie los nombres de los ejes del gráfico si lo desea.
4 Eliminar valores innecesarios del gráfico. Cambie los nombres de los ejes del gráfico si lo desea. -

Una imagen de un valor en un gráfico de Google Intercambiado con un valor de variable. 5 Dentro del código para el gráfico, reemplace los valores en el código para el gráfico de Google con las variables declaradas en el Paso 3. En este ejemplo, las variables se llamarán "preguntar" y "ofertar".
-
 6 En etiquetas "div" separadas, fuera del script del gráfico, inserte un formulario HTML con etiquetas "form". Dentro de la primera etiqueta "formulario", configure el método igual a "publicar", acción igual a un hashtag, id igual a "formvalue" y onkeyup igual a "drawChart ()".
6 En etiquetas "div" separadas, fuera del script del gráfico, inserte un formulario HTML con etiquetas "form". Dentro de la primera etiqueta "formulario", configure el método igual a "publicar", acción igual a un hashtag, id igual a "formvalue" y onkeyup igual a "drawChart ()". - Recuerde referirse a la imagen de abajo como referencia. El siguiente paso explicará cómo insertar cuadros de entrada para que se integren con su tabla de Google.
-
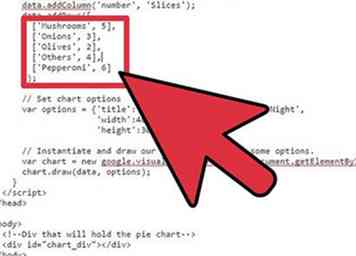
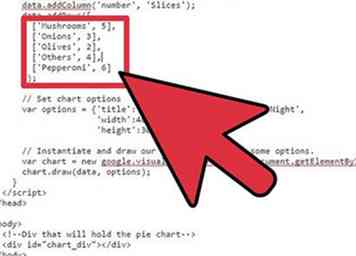
 7 Inserte etiquetas de "entrada" entre las etiquetas "formulario" en el documento HTML. Dentro de cada etiqueta de "entrada", establezca el tipo igual a "número", establezca el nombre a cualquier cosa que desee, establezca el valor igual a "1" y establezca el ID igual a un valor no numérico que no sean las variables declaradas en Paso 3. Antes de las etiquetas de "entrada", escriba una palabra o frase que describa cada cuadro de entrada, seguido de dos puntos. En la imagen de arriba, esta palabra o fase de descripción es "Valor 1" y "Valor 2".
7 Inserte etiquetas de "entrada" entre las etiquetas "formulario" en el documento HTML. Dentro de cada etiqueta de "entrada", establezca el tipo igual a "número", establezca el nombre a cualquier cosa que desee, establezca el valor igual a "1" y establezca el ID igual a un valor no numérico que no sean las variables declaradas en Paso 3. Antes de las etiquetas de "entrada", escriba una palabra o frase que describa cada cuadro de entrada, seguido de dos puntos. En la imagen de arriba, esta palabra o fase de descripción es "Valor 1" y "Valor 2". -
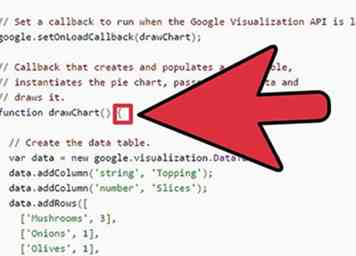
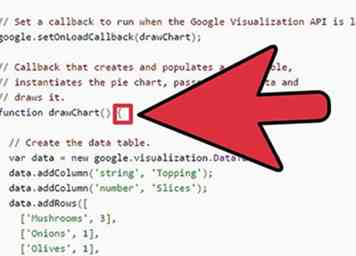
 8 Dentro de las llaves después de la función drawChart (), recupere la entrada del usuario del formulario usando "getElementById (")."Escriba la ID declarada en el Paso 6 en el paréntesis entre los apóstrofos. Establezca las variables declaradas en el Paso 3 igual a este valor. Use la imagen de arriba como referencia.
8 Dentro de las llaves después de la función drawChart (), recupere la entrada del usuario del formulario usando "getElementById (")."Escriba la ID declarada en el Paso 6 en el paréntesis entre los apóstrofos. Establezca las variables declaradas en el Paso 3 igual a este valor. Use la imagen de arriba como referencia. -

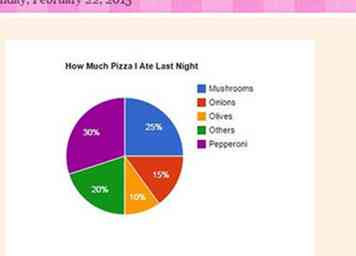
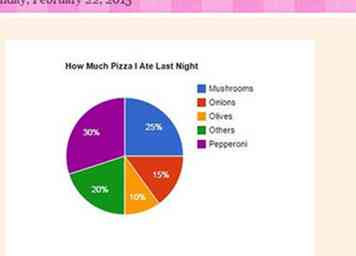
9 Guarde el gráfico y visualícelo en su navegador.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Seleccione la tabla que desea implementar. Vaya a la Galería de gráficos de Google y busque el tipo de gráfico que le gustaría colocar en su sitio web. Este artículo detallará cómo implementar y personalizar un gráfico de columnas. Aunque se utiliza un gráfico de columnas por el bien del ejemplo, el método que este artículo emplea para aceptar la entrada del usuario es universal para todos los tipos de gráficos de Google.
1 Seleccione la tabla que desea implementar. Vaya a la Galería de gráficos de Google y busque el tipo de gráfico que le gustaría colocar en su sitio web. Este artículo detallará cómo implementar y personalizar un gráfico de columnas. Aunque se utiliza un gráfico de columnas por el bien del ejemplo, el método que este artículo emplea para aceptar la entrada del usuario es universal para todos los tipos de gráficos de Google.  2 Copie y pegue el código proporcionado por Google Developers en un documento HTML en un IDE o Editor de texto.
2 Copie y pegue el código proporcionado por Google Developers en un documento HTML en un IDE o Editor de texto.  3 Declare variables para los valores que desea que ingresen los usuarios. Estas variables deben declararse dentro de las etiquetas de secuencia de comandos que rodean el código para el gráfico de Google. Establezca estas variables iguales a los valores numéricos predeterminados. Estos valores serán los primeros números que se muestran cuando el gráfico se carga inicialmente.
3 Declare variables para los valores que desea que ingresen los usuarios. Estas variables deben declararse dentro de las etiquetas de secuencia de comandos que rodean el código para el gráfico de Google. Establezca estas variables iguales a los valores numéricos predeterminados. Estos valores serán los primeros números que se muestran cuando el gráfico se carga inicialmente.  4 Eliminar valores innecesarios del gráfico. Cambie los nombres de los ejes del gráfico si lo desea.
4 Eliminar valores innecesarios del gráfico. Cambie los nombres de los ejes del gráfico si lo desea. 

 6 En etiquetas "div" separadas, fuera del script del gráfico, inserte un formulario HTML con etiquetas "form". Dentro de la primera etiqueta "formulario", configure el método igual a "publicar", acción igual a un hashtag, id igual a "formvalue" y onkeyup igual a "drawChart ()".
6 En etiquetas "div" separadas, fuera del script del gráfico, inserte un formulario HTML con etiquetas "form". Dentro de la primera etiqueta "formulario", configure el método igual a "publicar", acción igual a un hashtag, id igual a "formvalue" y onkeyup igual a "drawChart ()".  7 Inserte etiquetas de "entrada" entre las etiquetas "formulario" en el documento HTML. Dentro de cada etiqueta de "entrada", establezca el tipo igual a "número", establezca el nombre a cualquier cosa que desee, establezca el valor igual a "1" y establezca el ID igual a un valor no numérico que no sean las variables declaradas en Paso 3. Antes de las etiquetas de "entrada", escriba una palabra o frase que describa cada cuadro de entrada, seguido de dos puntos. En la imagen de arriba, esta palabra o fase de descripción es "Valor 1" y "Valor 2".
7 Inserte etiquetas de "entrada" entre las etiquetas "formulario" en el documento HTML. Dentro de cada etiqueta de "entrada", establezca el tipo igual a "número", establezca el nombre a cualquier cosa que desee, establezca el valor igual a "1" y establezca el ID igual a un valor no numérico que no sean las variables declaradas en Paso 3. Antes de las etiquetas de "entrada", escriba una palabra o frase que describa cada cuadro de entrada, seguido de dos puntos. En la imagen de arriba, esta palabra o fase de descripción es "Valor 1" y "Valor 2".  8 Dentro de las llaves después de la función drawChart (), recupere la entrada del usuario del formulario usando "getElementById (")."Escriba la ID declarada en el Paso 6 en el paréntesis entre los apóstrofos. Establezca las variables declaradas en el Paso 3 igual a este valor. Use la imagen de arriba como referencia.
8 Dentro de las llaves después de la función drawChart (), recupere la entrada del usuario del formulario usando "getElementById (")."Escriba la ID declarada en el Paso 6 en el paréntesis entre los apóstrofos. Establezca las variables declaradas en el Paso 3 igual a este valor. Use la imagen de arriba como referencia. 
 9 Guarde el gráfico y visualícelo en su navegador.
9 Guarde el gráfico y visualícelo en su navegador.