Crear una tabla en HTML es bastante fácil y sencillo, solo necesita saber las etiquetas de tabla, fila y celda. Cuando se trata de editar una tabla y pulir su apariencia, requiere un formateo más avanzado, pero sigue siendo este. Para pulir su tabla, puede usar comandos para ajustar el tamaño de las tablas, espacio en la celda, alinear datos, etc. Al experimentar con los comandos, puede lograr el diseño que mejor se adapte a sus necesidades. También hay una captura de pantalla de la tabla editada con CSS al final que es posible que desee ver si necesita una edición más avanzada.
Pasos
-
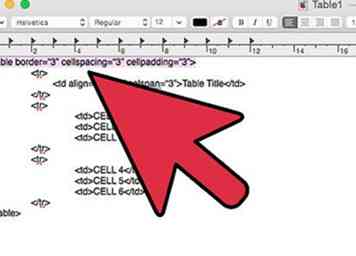
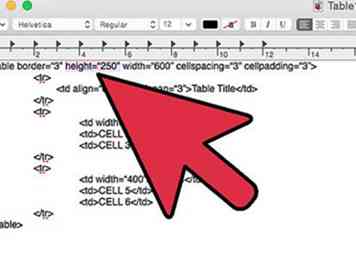
 1 En primer lugar, cree un diseño de tabla básico para trabajar. Simplemente abra el Bloc de notas y copie el siguiente código:
1 En primer lugar, cree un diseño de tabla básico para trabajar. Simplemente abra el Bloc de notas y copie el siguiente código: -
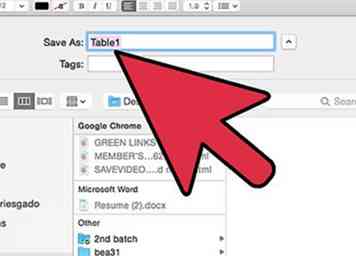
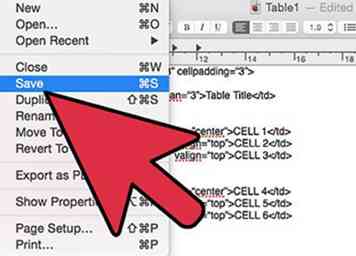
 2Guarde el archivo como Table1.html
2Guarde el archivo como Table1.html -
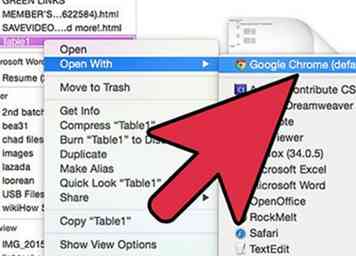
 3 Abra Table1 en su navegador y su tabla se mostrará en la forma básica:
3 Abra Table1 en su navegador y su tabla se mostrará en la forma básica: -
 4 Ahora, comencemos a editar. Mantenga el archivo del Bloc de notas abierto con código html, editaremos una cosa por vez editando el código.
4 Ahora, comencemos a editar. Mantenga el archivo del Bloc de notas abierto con código html, editaremos una cosa por vez editando el código. -
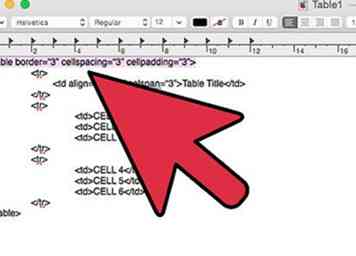
 5 Ajuste el espacio entre celdas agregando celdas y comandos de celdas de espacio a su código de la siguiente manera:
5 Ajuste el espacio entre celdas agregando celdas y comandos de celdas de espacio a su código de la siguiente manera: - cellpadding: aumenta las dimensiones verticales de las celdas;
- espacio de células: aumenta el borde alrededor de las celdas;
- El resultado se muestra a continuación:
-
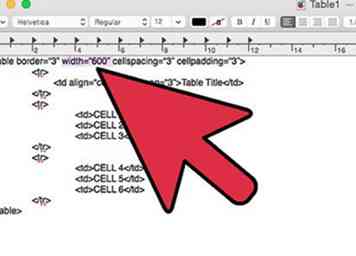
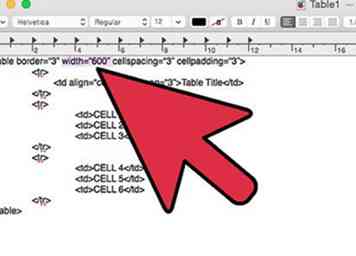
 6 Especifique el ancho de la tabla. Simplemente agregue el atributo de ancho a su código:
6 Especifique el ancho de la tabla. Simplemente agregue el atributo de ancho a su código: - Puedes hacerlo en porcentaje o ancho de píxel. En este ejemplo, es un ancho establecido de 600 píxeles, y no cambiará dependiendo del tamaño de la pantalla. Si lo configura en ancho de porcentaje, se ajustará automáticamente al tamaño de la pantalla.
-
 7 Especifique el ancho de las columnas, estableciendo el valor en su etiqueta de celdas de datos (td):
7 Especifique el ancho de las columnas, estableciendo el valor en su etiqueta de celdas de datos (td): - En el paso anterior, el ancho de las columnas se ajustó uniformemente. Si no desea que sus columnas tengan el mismo ancho, puede establecer los valores de ancho por separado para cada columna.
- Esto es lo que logra cambiando ambos anchos:
- En el paso anterior, el ancho de las columnas se ajustó uniformemente. Si no desea que sus columnas tengan el mismo ancho, puede establecer los valores de ancho por separado para cada columna.
-
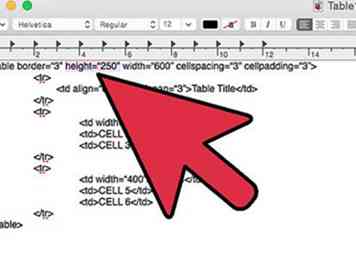
 8 Especifique la altura de la tabla. Simplemente agregue el comando de altura a la etiqueta de la tabla. La altura de las filas se ajustará de manera uniforme. El efecto se muestra a continuación.
8 Especifique la altura de la tabla. Simplemente agregue el comando de altura a la etiqueta de la tabla. La altura de las filas se ajustará de manera uniforme. El efecto se muestra a continuación. -
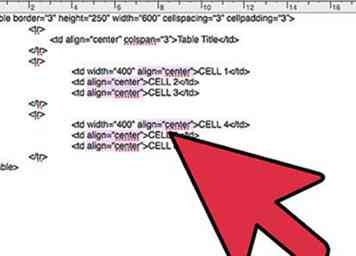
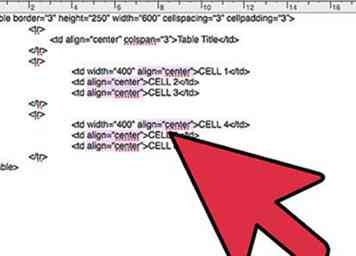
 9 Centre los datos en la celda. Observe que solo el título de la tabla ya se ha centrado en el atributo de alineación. El contenido en el resto de la celda se deja alineado por defecto. Agregue el atributo de alineación a todas las celdas actualizando el código como se muestra a continuación:
9 Centre los datos en la celda. Observe que solo el título de la tabla ya se ha centrado en el atributo de alineación. El contenido en el resto de la celda se deja alineado por defecto. Agregue el atributo de alineación a todas las celdas actualizando el código como se muestra a continuación: -
 10 Alinea el contenido verticalmente. Por defecto, todo el contenido en las celdas está centrado verticalmente. A veces, sin embargo, es posible que prefiera alinearlo desde la parte superior. En nuestro ejemplo, lo hemos hecho para nuestra columna central y derecha. Simplemente agregue el atributo de alineación en las celdas apropiadas de la siguiente manera:
10 Alinea el contenido verticalmente. Por defecto, todo el contenido en las celdas está centrado verticalmente. A veces, sin embargo, es posible que prefiera alinearlo desde la parte superior. En nuestro ejemplo, lo hemos hecho para nuestra columna central y derecha. Simplemente agregue el atributo de alineación en las celdas apropiadas de la siguiente manera: - Su tabla alineada horizontal y vertical se verá así:
-
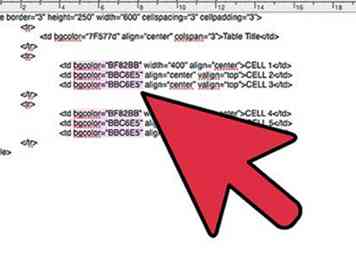
 11 Agrega color a tu mesa. Primero, cambiemos el color de fondo, incluyendo el comando bgcolor en la celda Título de tabla:
11 Agrega color a tu mesa. Primero, cambiemos el color de fondo, incluyendo el comando bgcolor en la celda Título de tabla: -
 12 Establecer de forma analógica el color de fondo para el resto de sus celdas. En nuestro ejemplo, la primera columna tiene un color diferente a los otros dos:
12 Establecer de forma analógica el color de fondo para el resto de sus celdas. En nuestro ejemplo, la primera columna tiene un color diferente a los otros dos: -
 13 Guarde su archivo como html nuevamente, ábralo en el navegador y ¡puede ver su proyecto listo!
13 Guarde su archivo como html nuevamente, ábralo en el navegador y ¡puede ver su proyecto listo!
Método uno de dos:
Ejemplo
-
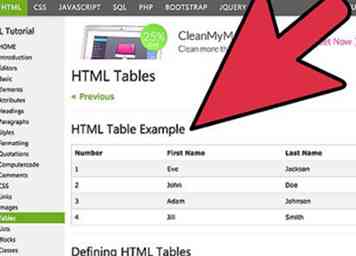
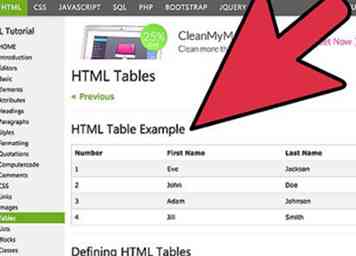
 1 Tenga en cuenta que este es solo un ejemplo simple que le muestra cómo funciona. Para ilustrar cómo se ve en el sitio web, incluimos una captura de pantalla de nuestra página web que contiene una tabla:
1 Tenga en cuenta que este es solo un ejemplo simple que le muestra cómo funciona. Para ilustrar cómo se ve en el sitio web, incluimos una captura de pantalla de nuestra página web que contiene una tabla: -
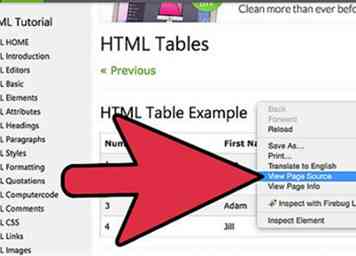
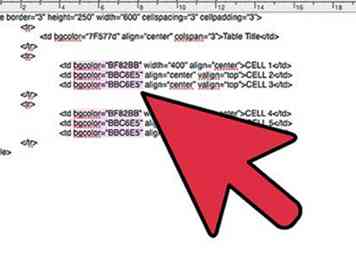
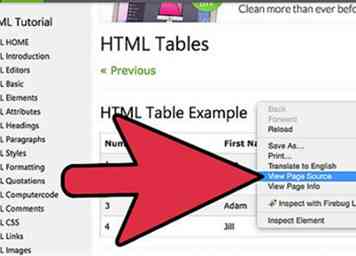
 2 Ver el origen de la página de cualquier sitio web permitirá ver y examinar el código que lo genera. Debajo está la captura de pantalla de parte del código que formó la tabla de arriba. Muestra las tres primeras filas de la tabla \ 9coloradas en amarillo en la imagen de arriba).
2 Ver el origen de la página de cualquier sitio web permitirá ver y examinar el código que lo genera. Debajo está la captura de pantalla de parte del código que formó la tabla de arriba. Muestra las tres primeras filas de la tabla \ 9coloradas en amarillo en la imagen de arriba). - Puede observar algunos elementos HTML que hemos utilizado para pulir nuestra tabla, sin embargo, hay algunos más ... La tabla también se ha diseñado con CSS (hojas de estilo en cascada). Debido al formato extenso y la necesidad de repetir algunas acciones varias veces, la tabla de estilo con CSS podría ser una forma más rápida y sencilla. Sobre eso - ¡la próxima vez!
Método dos de dos:
Fuentes
Sovision - Diseño de sitios web Bristol
 Minotauromaquia
Minotauromaquia
 1 En primer lugar, cree un diseño de tabla básico para trabajar. Simplemente abra el Bloc de notas y copie el siguiente código:
1 En primer lugar, cree un diseño de tabla básico para trabajar. Simplemente abra el Bloc de notas y copie el siguiente código:  2Guarde el archivo como Table1.html
2Guarde el archivo como Table1.html  3 Abra Table1 en su navegador y su tabla se mostrará en la forma básica:
3 Abra Table1 en su navegador y su tabla se mostrará en la forma básica:  4 Ahora, comencemos a editar. Mantenga el archivo del Bloc de notas abierto con código html, editaremos una cosa por vez editando el código.
4 Ahora, comencemos a editar. Mantenga el archivo del Bloc de notas abierto con código html, editaremos una cosa por vez editando el código.  5 Ajuste el espacio entre celdas agregando celdas y comandos de celdas de espacio a su código de la siguiente manera:
5 Ajuste el espacio entre celdas agregando celdas y comandos de celdas de espacio a su código de la siguiente manera:  6 Especifique el ancho de la tabla. Simplemente agregue el atributo de ancho a su código:
6 Especifique el ancho de la tabla. Simplemente agregue el atributo de ancho a su código:  7 Especifique el ancho de las columnas, estableciendo el valor en su etiqueta de celdas de datos (td):
7 Especifique el ancho de las columnas, estableciendo el valor en su etiqueta de celdas de datos (td):  8 Especifique la altura de la tabla. Simplemente agregue el comando de altura a la etiqueta de la tabla. La altura de las filas se ajustará de manera uniforme. El efecto se muestra a continuación.
8 Especifique la altura de la tabla. Simplemente agregue el comando de altura a la etiqueta de la tabla. La altura de las filas se ajustará de manera uniforme. El efecto se muestra a continuación.  9 Centre los datos en la celda. Observe que solo el título de la tabla ya se ha centrado en el atributo de alineación. El contenido en el resto de la celda se deja alineado por defecto. Agregue el atributo de alineación a todas las celdas actualizando el código como se muestra a continuación:
9 Centre los datos en la celda. Observe que solo el título de la tabla ya se ha centrado en el atributo de alineación. El contenido en el resto de la celda se deja alineado por defecto. Agregue el atributo de alineación a todas las celdas actualizando el código como se muestra a continuación:  10 Alinea el contenido verticalmente. Por defecto, todo el contenido en las celdas está centrado verticalmente. A veces, sin embargo, es posible que prefiera alinearlo desde la parte superior. En nuestro ejemplo, lo hemos hecho para nuestra columna central y derecha. Simplemente agregue el atributo de alineación en las celdas apropiadas de la siguiente manera:
10 Alinea el contenido verticalmente. Por defecto, todo el contenido en las celdas está centrado verticalmente. A veces, sin embargo, es posible que prefiera alinearlo desde la parte superior. En nuestro ejemplo, lo hemos hecho para nuestra columna central y derecha. Simplemente agregue el atributo de alineación en las celdas apropiadas de la siguiente manera:  11 Agrega color a tu mesa. Primero, cambiemos el color de fondo, incluyendo el comando bgcolor en la celda Título de tabla:
11 Agrega color a tu mesa. Primero, cambiemos el color de fondo, incluyendo el comando bgcolor en la celda Título de tabla:  12 Establecer de forma analógica el color de fondo para el resto de sus celdas. En nuestro ejemplo, la primera columna tiene un color diferente a los otros dos:
12 Establecer de forma analógica el color de fondo para el resto de sus celdas. En nuestro ejemplo, la primera columna tiene un color diferente a los otros dos:  13 Guarde su archivo como html nuevamente, ábralo en el navegador y ¡puede ver su proyecto listo!
13 Guarde su archivo como html nuevamente, ábralo en el navegador y ¡puede ver su proyecto listo!  1 Tenga en cuenta que este es solo un ejemplo simple que le muestra cómo funciona. Para ilustrar cómo se ve en el sitio web, incluimos una captura de pantalla de nuestra página web que contiene una tabla:
1 Tenga en cuenta que este es solo un ejemplo simple que le muestra cómo funciona. Para ilustrar cómo se ve en el sitio web, incluimos una captura de pantalla de nuestra página web que contiene una tabla:  2 Ver el origen de la página de cualquier sitio web permitirá ver y examinar el código que lo genera. Debajo está la captura de pantalla de parte del código que formó la tabla de arriba. Muestra las tres primeras filas de la tabla \ 9coloradas en amarillo en la imagen de arriba).
2 Ver el origen de la página de cualquier sitio web permitirá ver y examinar el código que lo genera. Debajo está la captura de pantalla de parte del código que formó la tabla de arriba. Muestra las tres primeras filas de la tabla \ 9coloradas en amarillo en la imagen de arriba).